Angular How-to: Simplify Components with TypeScript Inheritance
Por um escritor misterioso
Last updated 28 dezembro 2024

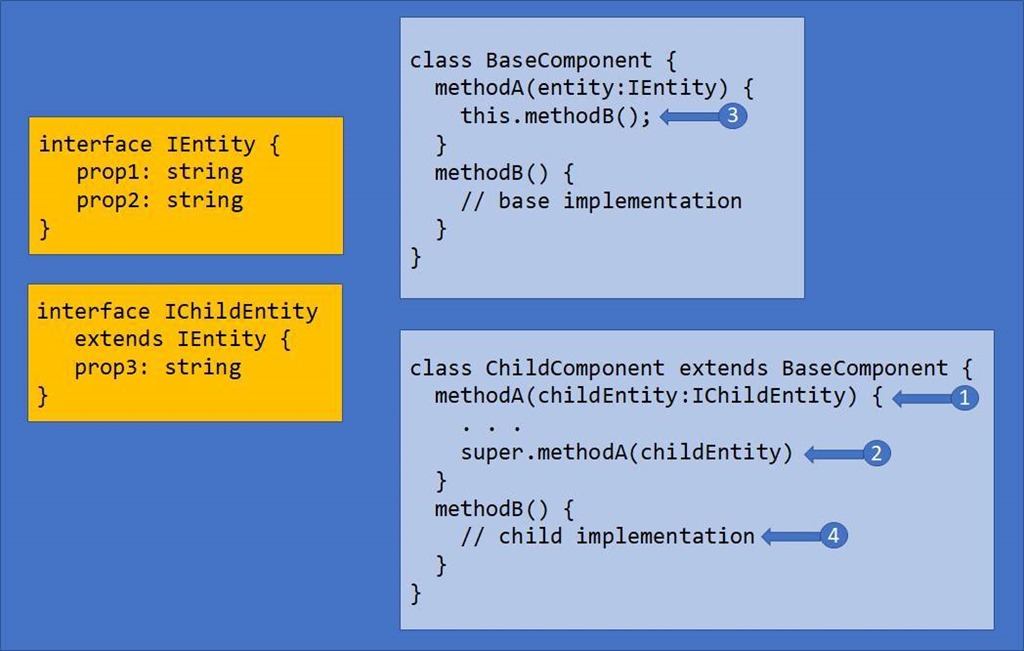
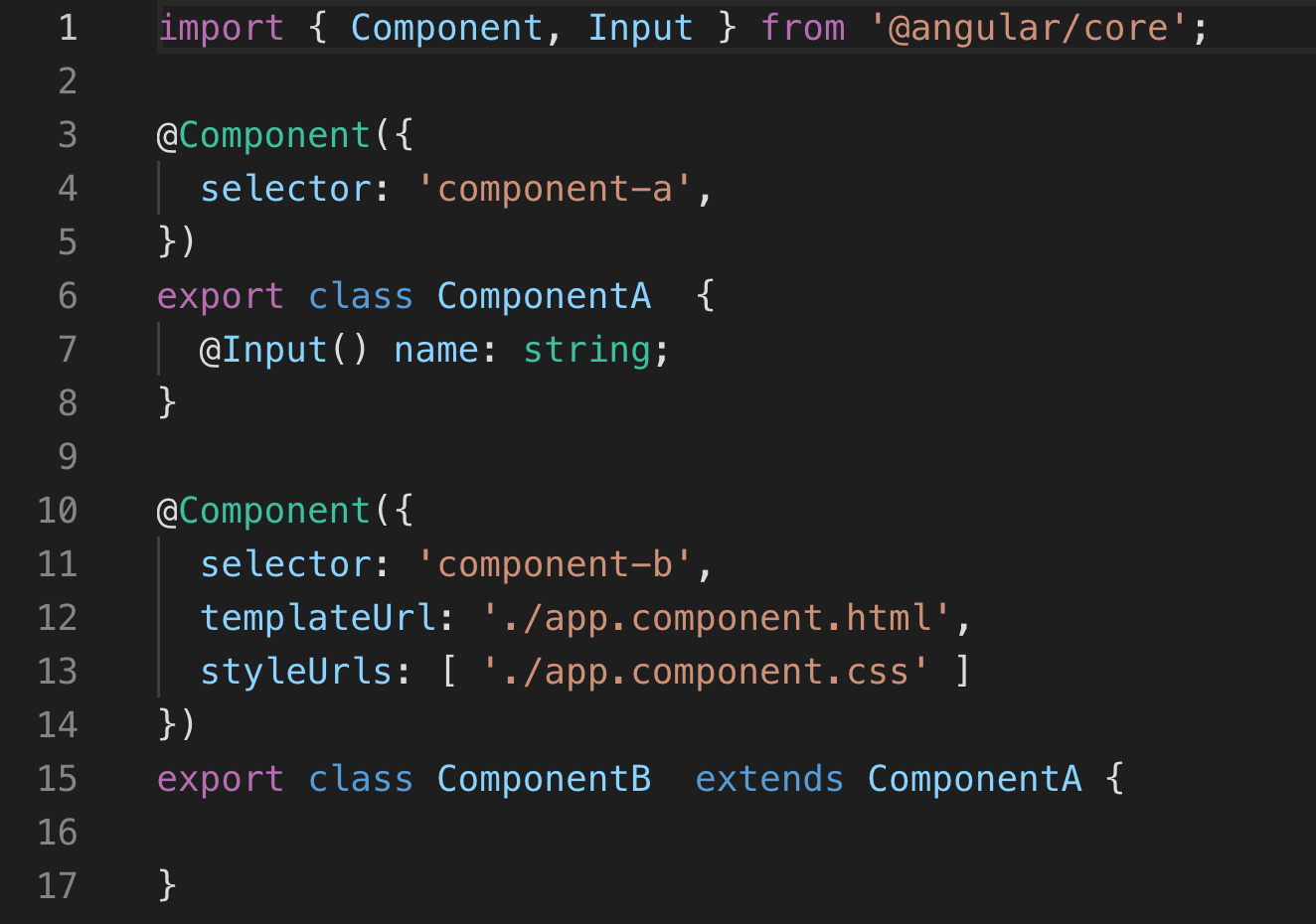
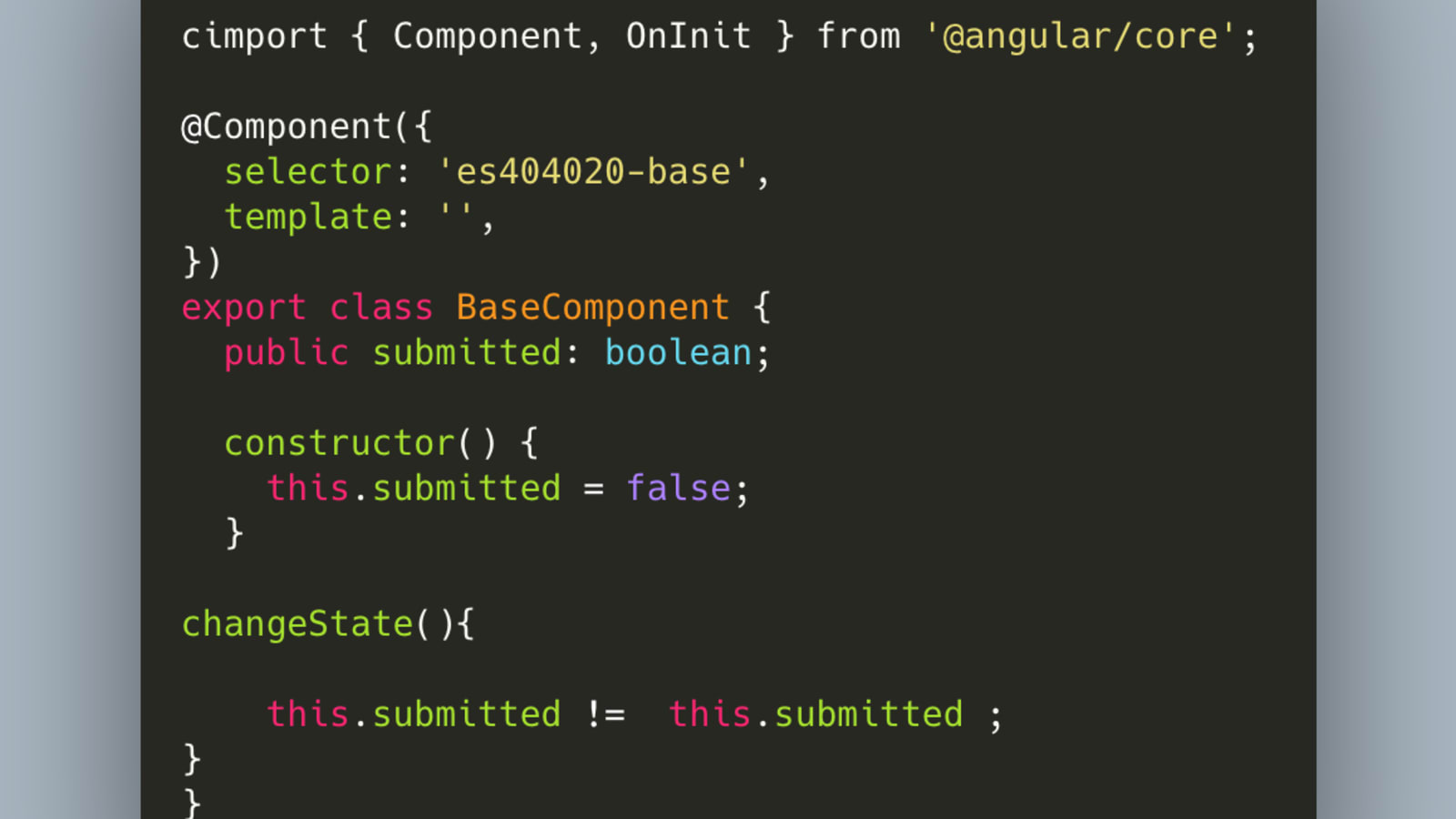
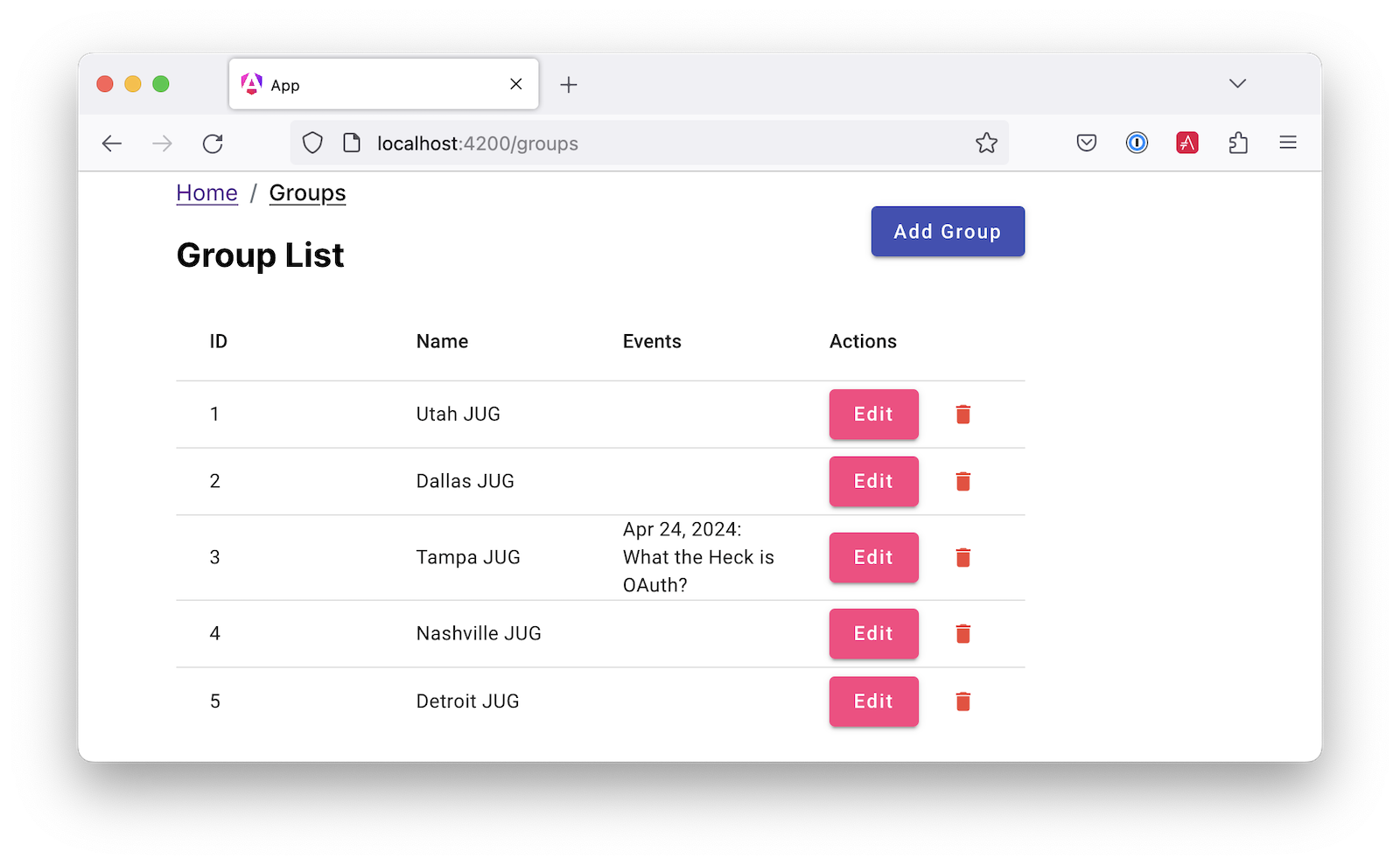
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code

What's new in Angular 15?. Angular 15 was released in early…, by Alain Chautard

Angular 15: New features and breaking changes

Angular Vs. React: Decoding the Distinct Characteristics

PART 1 — The Case For Component Inheritance In Angular, by Sani Yusuf

Pros and Cons of Angular Development Framework

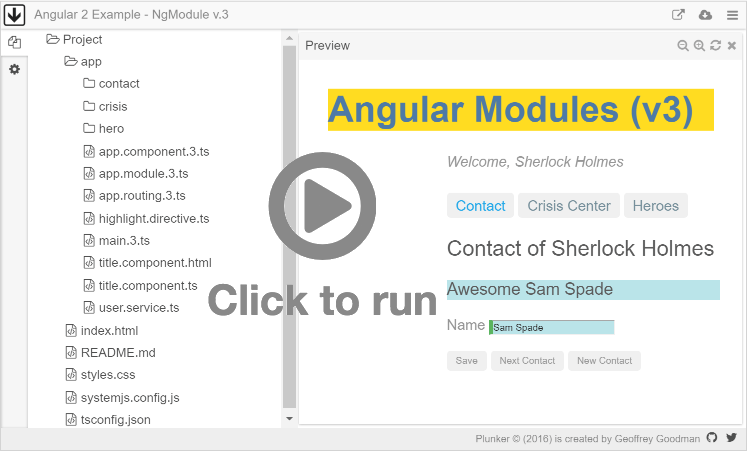
NgModules - ts - GUIDE

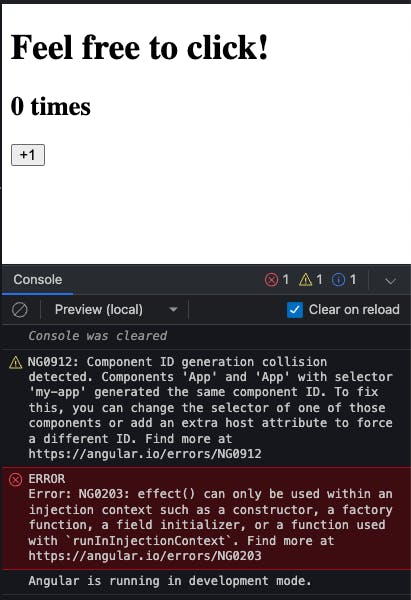
Signal Effects: InjectionContext Impact

Component Inheritance in Angular. Object-oriented programming Series (Part 1) - DEV Community

Build a Beautiful CRUD App with Spring Boot and Angular

Top 10 New Features & Updates of Angular 12 - Angular Minds
Recomendado para você
-
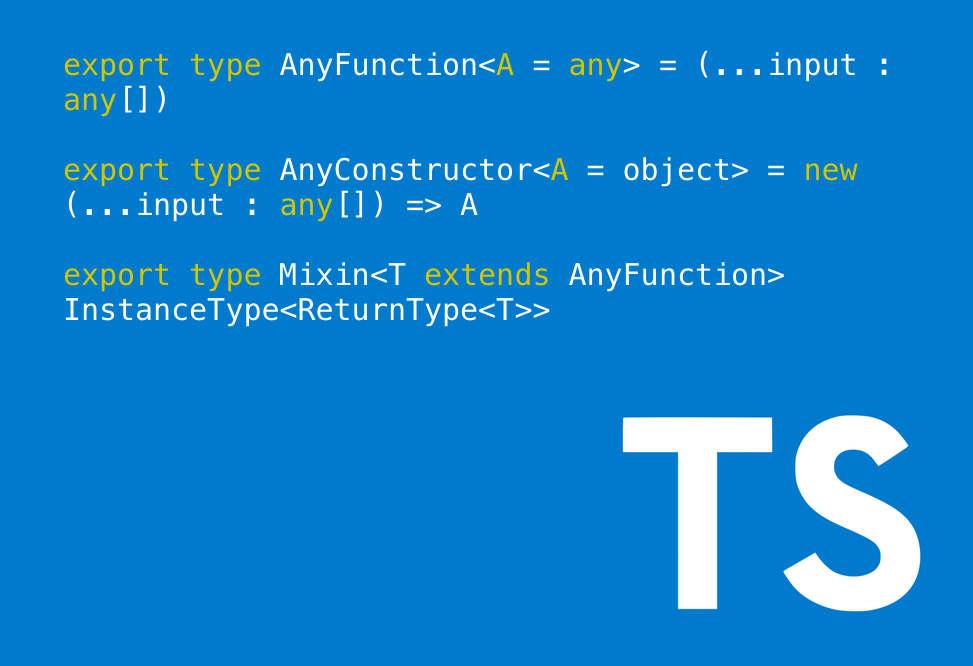
 The Mixin Pattern In TypeScript – All You Need To Know Part 228 dezembro 2024
The Mixin Pattern In TypeScript – All You Need To Know Part 228 dezembro 2024 -
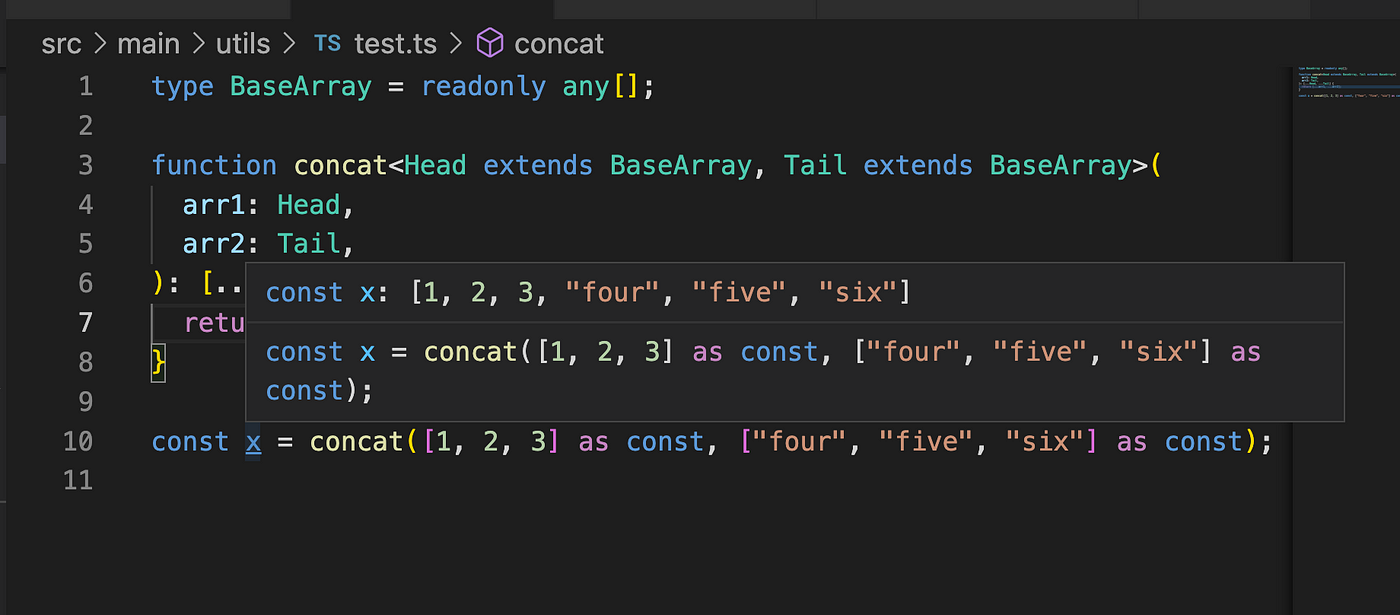
 Using TypeScript to Enforce Non-Empty Arrays28 dezembro 2024
Using TypeScript to Enforce Non-Empty Arrays28 dezembro 2024 -
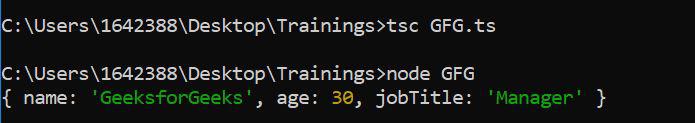
TypeScript Object Extending Types - GeeksforGeeks28 dezembro 2024
-
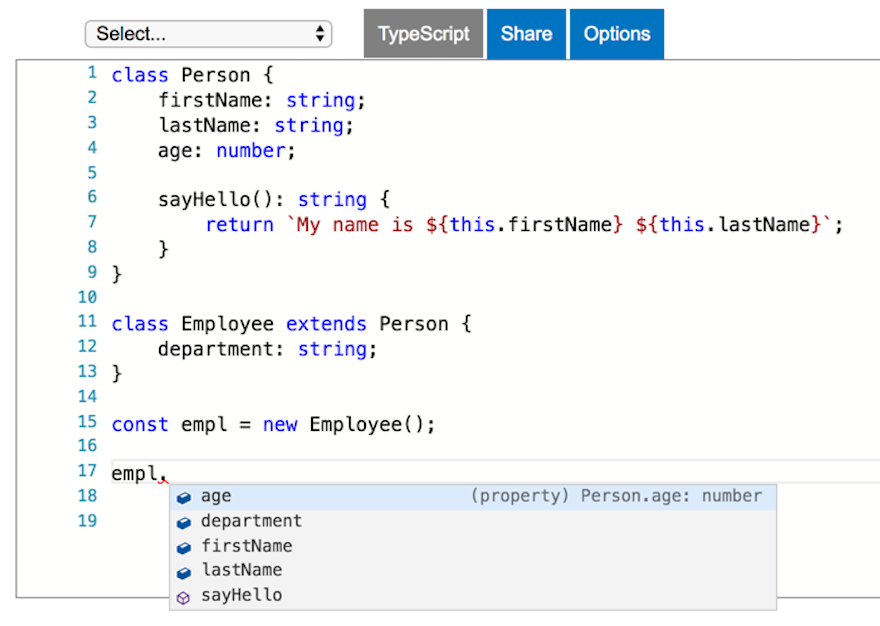
 Getting started with TypeScript classes28 dezembro 2024
Getting started with TypeScript classes28 dezembro 2024 -
 TypeScript Map Type - Tutorial With Examples28 dezembro 2024
TypeScript Map Type - Tutorial With Examples28 dezembro 2024 -
 React: Using TypeScript – Co-ops + Careers28 dezembro 2024
React: Using TypeScript – Co-ops + Careers28 dezembro 2024 -
 Use other Class and Interface properties in Base Class28 dezembro 2024
Use other Class and Interface properties in Base Class28 dezembro 2024 -
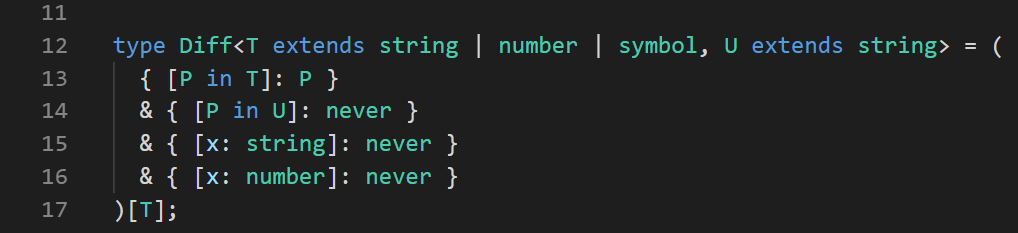
 TypeScript advanced types. Diving a little deeper into typescript28 dezembro 2024
TypeScript advanced types. Diving a little deeper into typescript28 dezembro 2024 -
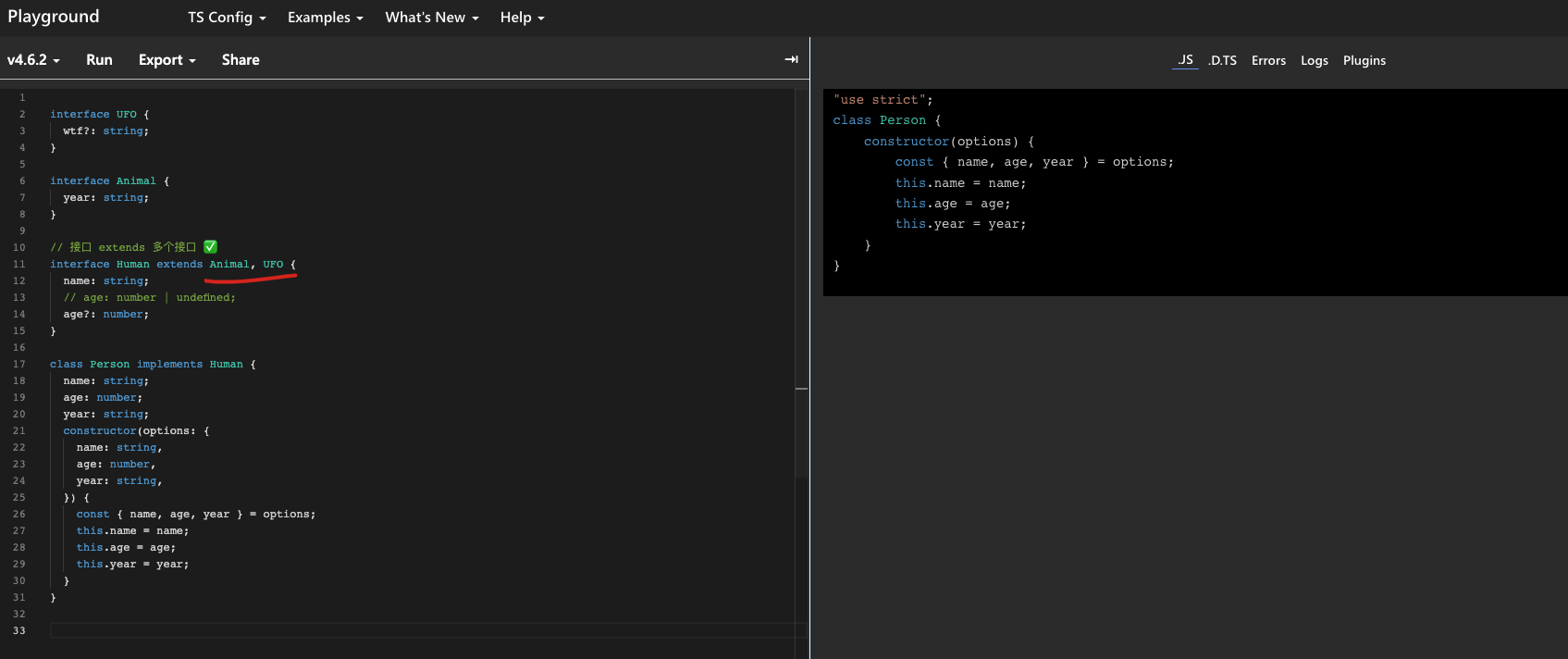
 TypeScript interface extends interface All In One - xgqfrms - 博客园28 dezembro 2024
TypeScript interface extends interface All In One - xgqfrms - 博客园28 dezembro 2024 -
 Ultimate Typescript Handbook : Build, scale and maintain Modern28 dezembro 2024
Ultimate Typescript Handbook : Build, scale and maintain Modern28 dezembro 2024
você pode gostar
-
 takayaki mamahaha no tsurego ga moto kano datta, #91781428 dezembro 2024
takayaki mamahaha no tsurego ga moto kano datta, #91781428 dezembro 2024 -
Equipe Simplifica28 dezembro 2024
-
Discuss Everything About Funkipedia Mods Wiki28 dezembro 2024
-
 Netflix divulga teaser e data de estreia de Rebel Moon28 dezembro 2024
Netflix divulga teaser e data de estreia de Rebel Moon28 dezembro 2024 -
 Roblox Video Games Logo Uniform, PNG, 1000x1000px, Roblox, Bat, Deviantart, Dragon, Emblem Download Free28 dezembro 2024
Roblox Video Games Logo Uniform, PNG, 1000x1000px, Roblox, Bat, Deviantart, Dragon, Emblem Download Free28 dezembro 2024 -
Miga Town: My World MOD APK v1.65 (Unlocked) - Jojoy28 dezembro 2024
-
 Minecraft Earth Closed Beta How To Sign Up Google Id - Minecraft28 dezembro 2024
Minecraft Earth Closed Beta How To Sign Up Google Id - Minecraft28 dezembro 2024 -
 Pink Batman Lego Batman funny, Batman poster, Lego batman movie28 dezembro 2024
Pink Batman Lego Batman funny, Batman poster, Lego batman movie28 dezembro 2024 -
 Chessmaster Grandmaster Edition Pc Fiyatı - Taksit Seçenekleri28 dezembro 2024
Chessmaster Grandmaster Edition Pc Fiyatı - Taksit Seçenekleri28 dezembro 2024 -
 ABD on X: ME: EVERY TIME SEEING BORUTO FILLER EPISODES 💀 / X28 dezembro 2024
ABD on X: ME: EVERY TIME SEEING BORUTO FILLER EPISODES 💀 / X28 dezembro 2024