Cors issue when returning error in filter - ServiceStack Customer
Por um escritor misterioso
Last updated 30 janeiro 2025

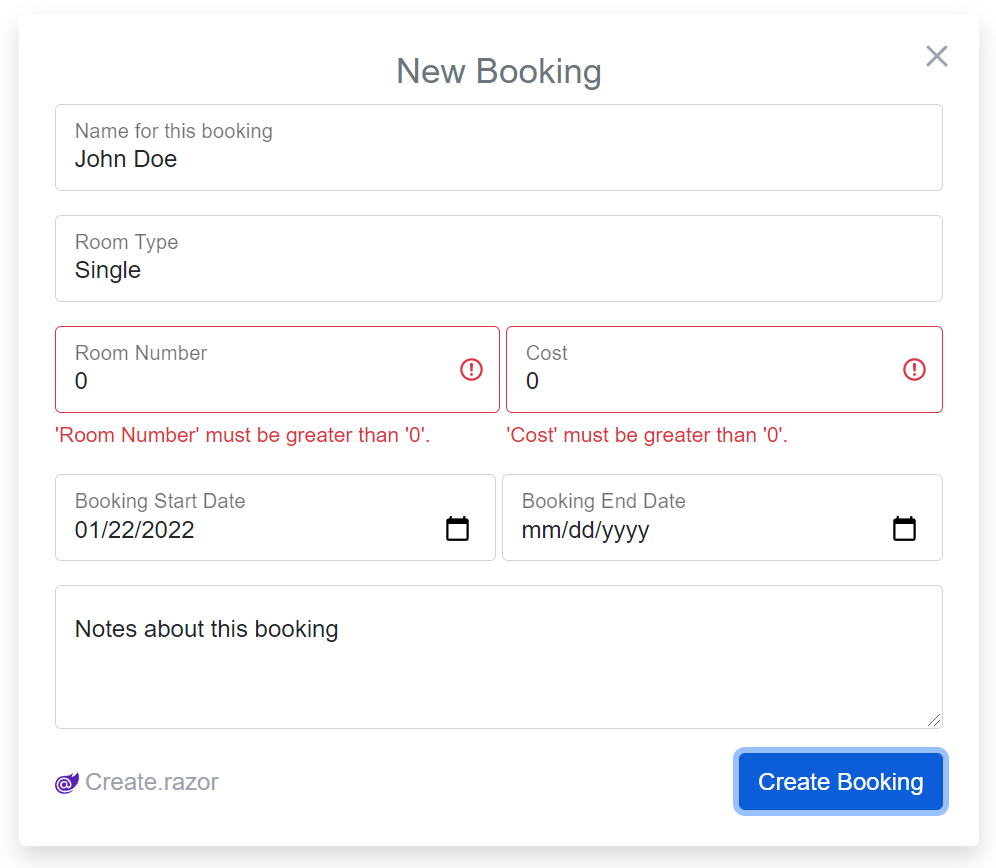
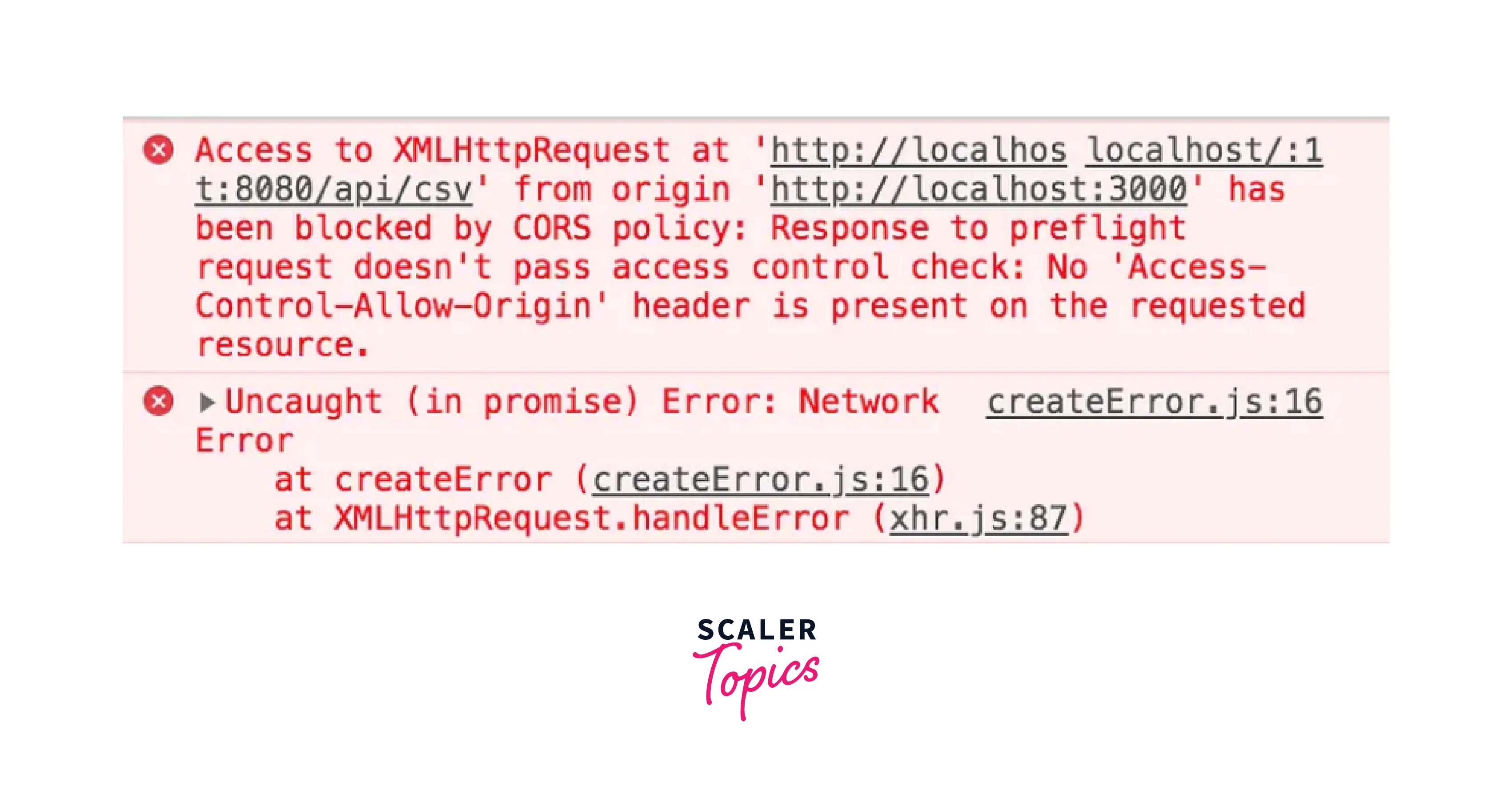
When we are having some back to back API calls, on the Web Client side we are hitting CORS issues. We found that the Request Headers are set correctly but still CORS are hit. We found that internally the APIs error out with Error Code 429 – Too many requests. See image attached. This response header should be set correctly to inform Web Client that the error is 429 and not CORS. The filter we have is a throttling filter and the Cors issue happens when it return the 429 error public Thro

ServiceStack CORS Issue with React - API Design - ServiceStack Customer Forums

ServiceStack.AI

Bypassing CORS Error with Webpack Dev Server, by DJ

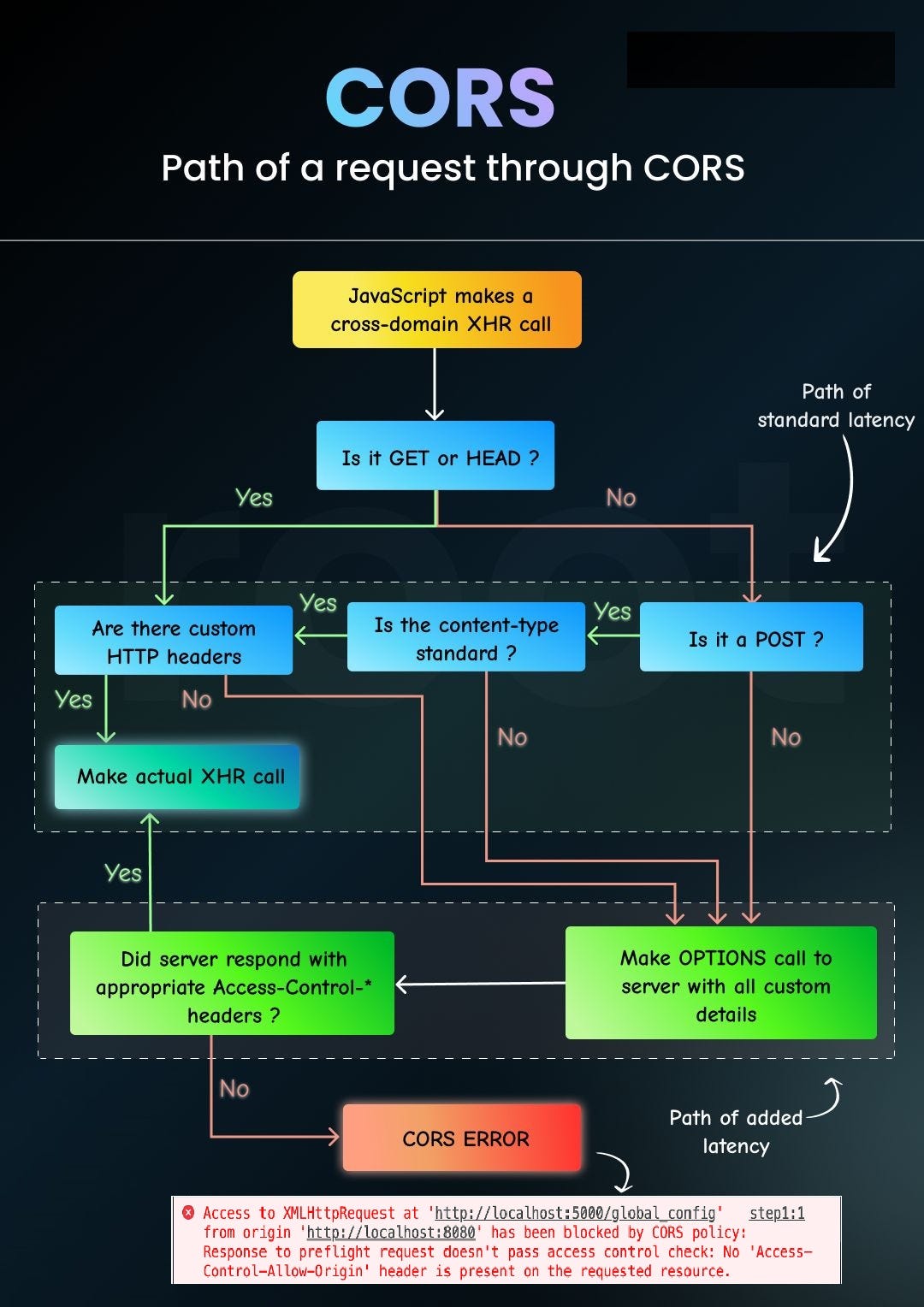
𝗖𝗢𝗥𝗦-𝗖𝗿𝗼𝘀𝘀-𝗢𝗿𝗶𝗴𝗶𝗻 𝗥𝗲𝘀𝗼𝘂𝗿𝗰𝗲 𝗦𝗵𝗮𝗿𝗶𝗻𝗴, by Gaurav Rajapurkar - A Technology Enthusiast

Python Add ServiceStack Reference

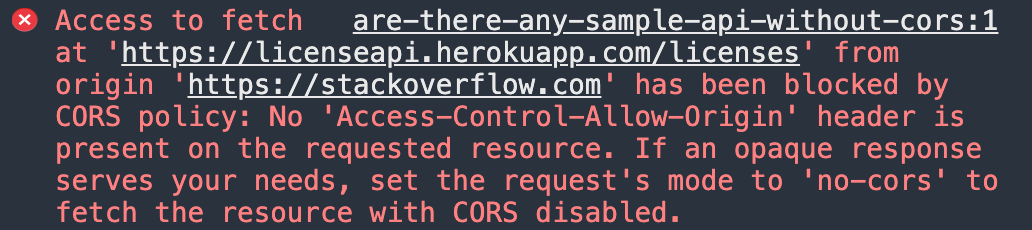
lightning aura components - Access to fetch has been blocked by CORS policy - LWC - Salesforce Stack Exchange

Error while opening study - 401 Unauthorized and CORS Issue

Blazor WASM Bootstrap

UpdateEventSubscriber responds 200 but doesn't update subscription · Issue #710 · ServiceStack/Issues · GitHub

CORS Error in React
Recomendado para você
-
 How to fix Error 429, Too many requests on Google Chrome30 janeiro 2025
How to fix Error 429, Too many requests on Google Chrome30 janeiro 2025 -
 ERROR 429 INSTAGRAM FIX How to Fix Instagram Http Error 42930 janeiro 2025
ERROR 429 INSTAGRAM FIX How to Fix Instagram Http Error 42930 janeiro 2025 -
 How to Fix HTTP Error 429 Too Many Requests in WordPress30 janeiro 2025
How to Fix HTTP Error 429 Too Many Requests in WordPress30 janeiro 2025 -
 How to fix error 429 too many requests30 janeiro 2025
How to fix error 429 too many requests30 janeiro 2025 -
429 Too Many Requests Error: Understanding and Resolving the Issue30 janeiro 2025
-
![429 Error: Too Many Requests? [Solution]](https://salesdoe.com/static/media/429-etsy-community.18092e175283b621afde.png) 429 Error: Too Many Requests? [Solution]30 janeiro 2025
429 Error: Too Many Requests? [Solution]30 janeiro 2025 -
 How to Fix “Error 429 Too Many Requests” in Minutes30 janeiro 2025
How to Fix “Error 429 Too Many Requests” in Minutes30 janeiro 2025 -
Question] How to bypass HTTPError 429: 'Too Many Requests' · Issue30 janeiro 2025
-
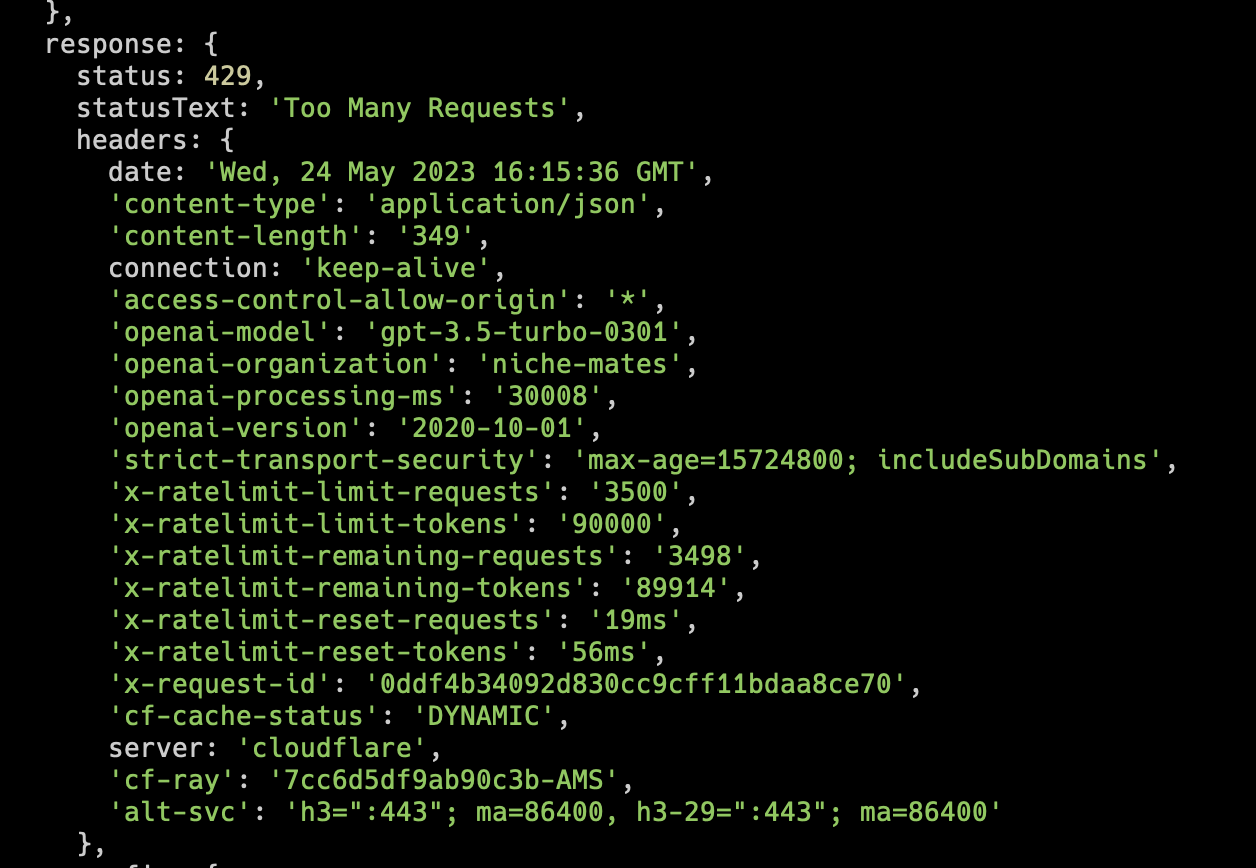
 Getting 429 errors without hitting limits - API - OpenAI Developer30 janeiro 2025
Getting 429 errors without hitting limits - API - OpenAI Developer30 janeiro 2025 -
 dlでHTTP Error 429: Too Many Requests (caused by30 janeiro 2025
dlでHTTP Error 429: Too Many Requests (caused by30 janeiro 2025
você pode gostar
-
 Category:Antagonists, Spooky Month Wiki30 janeiro 2025
Category:Antagonists, Spooky Month Wiki30 janeiro 2025 -
 Doodle do Google traz jogo retrô em homenagem às Olimpíadas de30 janeiro 2025
Doodle do Google traz jogo retrô em homenagem às Olimpíadas de30 janeiro 2025 -
 Garcia!: nova série original HBO Max estreia este mês - GKPB30 janeiro 2025
Garcia!: nova série original HBO Max estreia este mês - GKPB30 janeiro 2025 -
 Ano 2 - Nº 6 - Junho, Julho e Agosto de 2011 - Beto Carrero World30 janeiro 2025
Ano 2 - Nº 6 - Junho, Julho e Agosto de 2011 - Beto Carrero World30 janeiro 2025 -
 Living Room Dining Table Set Folding Table Solid Wood Round Table Home Furniture Diameter 120cm 1 Table 6 Chairs Set - AliExpress30 janeiro 2025
Living Room Dining Table Set Folding Table Solid Wood Round Table Home Furniture Diameter 120cm 1 Table 6 Chairs Set - AliExpress30 janeiro 2025 -
 Fact Check: Is Free Fire Lite real?30 janeiro 2025
Fact Check: Is Free Fire Lite real?30 janeiro 2025 -
 24K GOLD Plated Foil $50 Dollar Bill Collectible Novelty30 janeiro 2025
24K GOLD Plated Foil $50 Dollar Bill Collectible Novelty30 janeiro 2025 -
Summer's Crown, Witcher Wiki30 janeiro 2025
-
GAMEPAD MINTENDO WII U ORIGINAL COM FONTE USADO30 janeiro 2025
-
 Brinquedo quebra-cabeça esférico de cor com bolas coloridas, isoladas no fundo branco.30 janeiro 2025
Brinquedo quebra-cabeça esférico de cor com bolas coloridas, isoladas no fundo branco.30 janeiro 2025