/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Last updated 28 fevereiro 2025

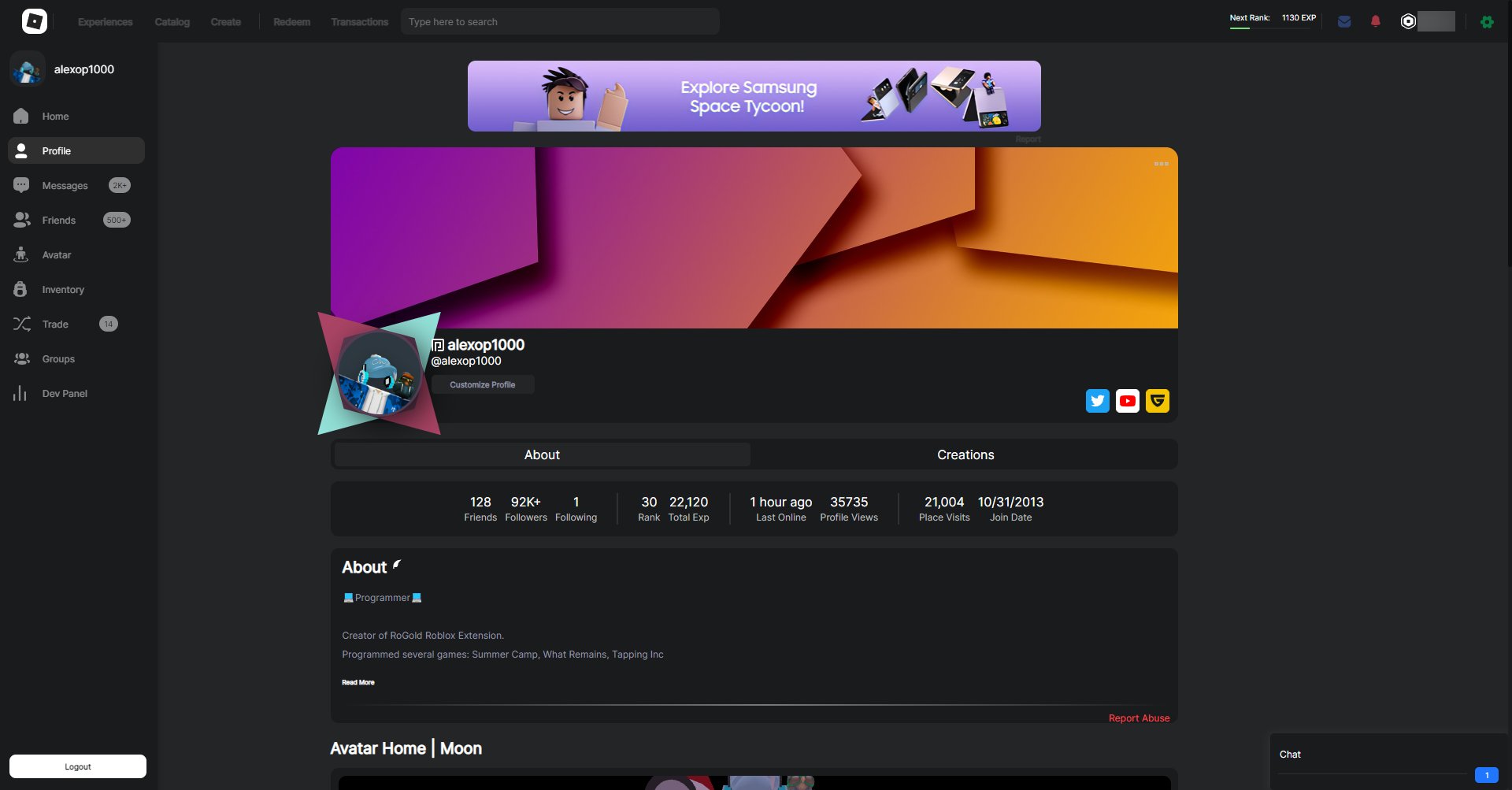
RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!
Image Component with AWS Throws 400 Errors in Production · vercel next.js · Discussion #19089 · GitHub

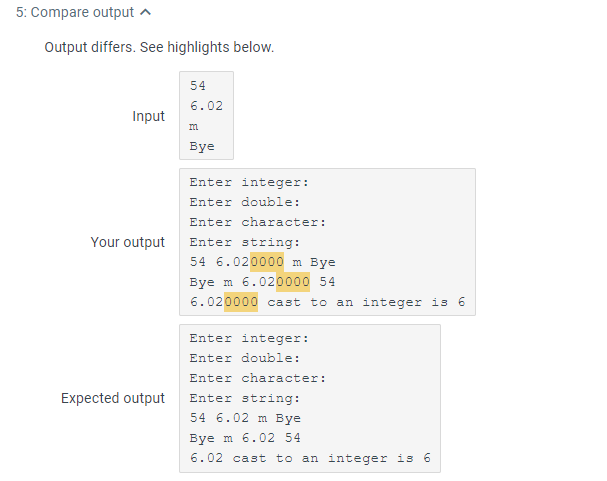
Solved In this case the expected output is different from my
passing random urls starting with / to _next/image causes 500 internal server errors · Issue #39312 · vercel/next.js · GitHub

42SEOUL] get_next_line

Solved IN C PLEASE Can someone help me with my code? Some

Simple jQuery Plugin For Highlighting Image Map - Maphilight

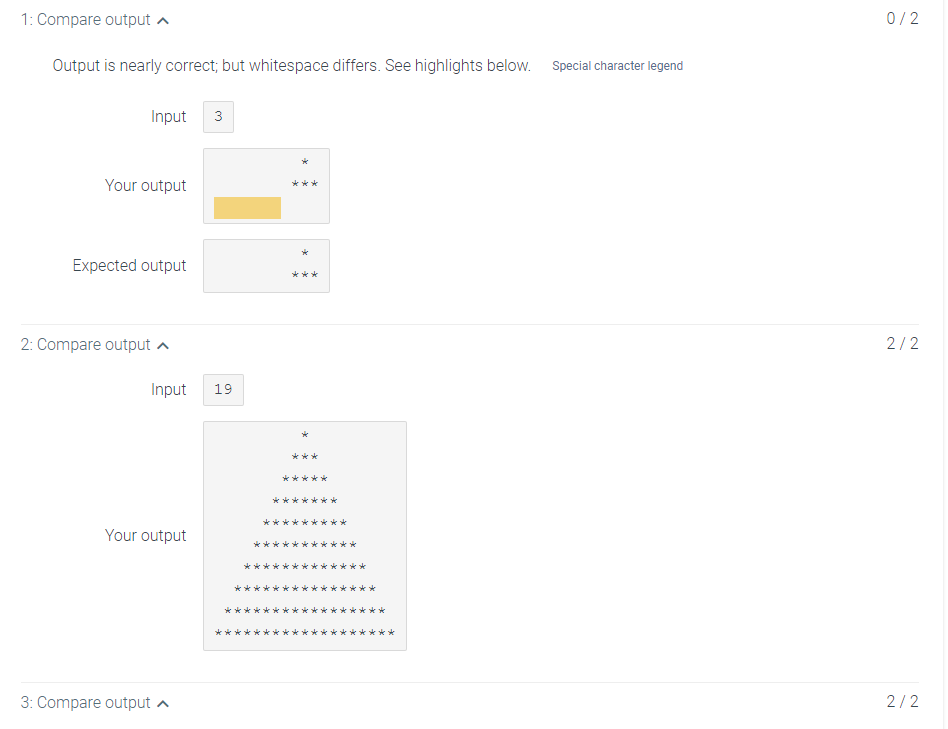
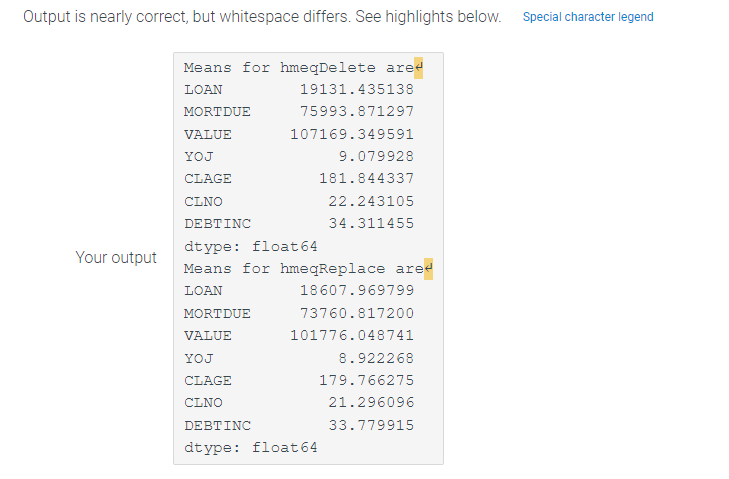
Solved Output is nearly correct, but whitespace differs. See

BERSHKA Kuromi trainers sneakers white black 1460/160

horizontal alignment - Align multiple images of different size in itlegraphic inside Beamer - TeX - LaTeX Stack Exchange

next/image not properly sizing images · Issue #44244 · vercel/next.js · GitHub
Recomendado para você
-
 RoGold - Level Up Roblox – Get this Extension for 🦊 Firefox (en-US)28 fevereiro 2025
RoGold - Level Up Roblox – Get this Extension for 🦊 Firefox (en-US)28 fevereiro 2025 -
Getting Started28 fevereiro 2025
-
 Roblox Nord —28 fevereiro 2025
Roblox Nord —28 fevereiro 2025 -
 RoGold on the App Store28 fevereiro 2025
RoGold on the App Store28 fevereiro 2025 -
 how to use rogold in ios|TikTok Search28 fevereiro 2025
how to use rogold in ios|TikTok Search28 fevereiro 2025 -
 RoGold CRACKED 1.3.0 – FIXED DOWNLOAD JULY 2022 –28 fevereiro 2025
RoGold CRACKED 1.3.0 – FIXED DOWNLOAD JULY 2022 –28 fevereiro 2025 -
 EXTENSIONS FOR ROBLOX MOBILE! IOS & ANDROID! ROGOLD/BTROBLOX/ROPRO28 fevereiro 2025
EXTENSIONS FOR ROBLOX MOBILE! IOS & ANDROID! ROGOLD/BTROBLOX/ROPRO28 fevereiro 2025 -
 Please put favorited games back on the home page on mobile for developers. It's hard to monitor my games - Website Features - Developer Forum28 fevereiro 2025
Please put favorited games back on the home page on mobile for developers. It's hard to monitor my games - Website Features - Developer Forum28 fevereiro 2025 -
![0.6] Refinedblox - A Simple and Modern CSS theme, For the Roblox](https://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/optimized/5X/a/9/a/1/a9a1d45c8f4025c27f14a8f12e078e739bce4991_2_690x351.jpeg) 0.6] Refinedblox - A Simple and Modern CSS theme, For the Roblox28 fevereiro 2025
0.6] Refinedblox - A Simple and Modern CSS theme, For the Roblox28 fevereiro 2025 -
 RoGold on X: ⭐️Ready for the Ultimate Roblox experience? RoGold Ultimate is coming out later this year! Play games and get rewarded, on the website, for doing so! Customize your Roblox experience.28 fevereiro 2025
RoGold on X: ⭐️Ready for the Ultimate Roblox experience? RoGold Ultimate is coming out later this year! Play games and get rewarded, on the website, for doing so! Customize your Roblox experience.28 fevereiro 2025
você pode gostar
-
Watch Demon Slayer: Kimetsu No Yaiba Entertainment District Arc28 fevereiro 2025
-
 VOLKSWAGEN GOL flex 2008 Usados e Novos - Aracaju, SE28 fevereiro 2025
VOLKSWAGEN GOL flex 2008 Usados e Novos - Aracaju, SE28 fevereiro 2025 -
 O FIM dos RAINBOW FRIENDS FINALMENTE !! (FINAL COMPLETO) - Roblox28 fevereiro 2025
O FIM dos RAINBOW FRIENDS FINALMENTE !! (FINAL COMPLETO) - Roblox28 fevereiro 2025 -
THE MIMIC CHAPTER 3!!/posted by:kaz #roblox #robloxhorror #themimic #t, Horrortok28 fevereiro 2025
-
subway surfer glitch december 2023|TikTok Search28 fevereiro 2025
-
 Anime Owl - watch anime online by Ahmed Rais28 fevereiro 2025
Anime Owl - watch anime online by Ahmed Rais28 fevereiro 2025 -
 SAIU A ORDEM CERTA PARA ASSISTIR TENSEI SHITARA SLIME ATUALIZADO28 fevereiro 2025
SAIU A ORDEM CERTA PARA ASSISTIR TENSEI SHITARA SLIME ATUALIZADO28 fevereiro 2025 -
 5 Best Meme Apps for iPhone to Create Amusing Memes - MiniTool MovieMaker28 fevereiro 2025
5 Best Meme Apps for iPhone to Create Amusing Memes - MiniTool MovieMaker28 fevereiro 2025 -
 Xiaomi 12S Ultra Concept with Leica M Series detachable lens unveiled!28 fevereiro 2025
Xiaomi 12S Ultra Concept with Leica M Series detachable lens unveiled!28 fevereiro 2025 -
 Vikings' encontra meio-termo entre a mitologia e a realidade28 fevereiro 2025
Vikings' encontra meio-termo entre a mitologia e a realidade28 fevereiro 2025


