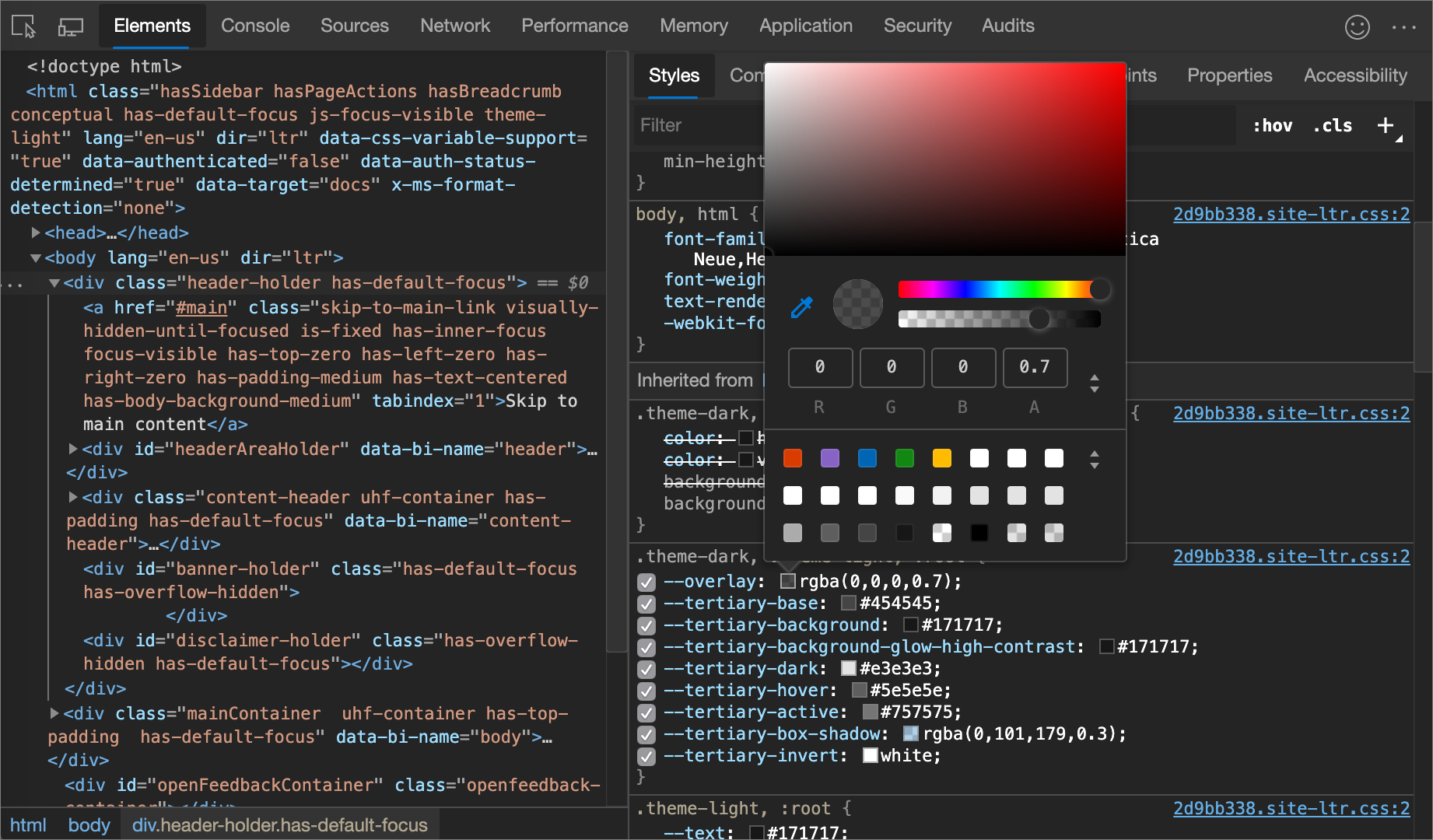
css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 03 fevereiro 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

How to Use Variables in CSS: CSS Custom Properties — SitePoint
20 CSS Functions — Unleashing Design Creativity and Responsiveness, by Theodore John.S

css - How to invert colors in background image of a HTML element? - Stack Overflow

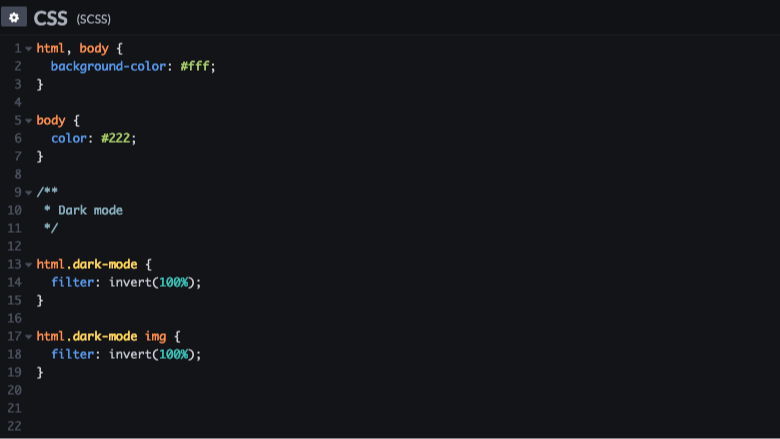
Dark mode with filter: invert(100%)
Power-packed CSS Background Image Tutorial

Methods for Contrasting Text Against Backgrounds

Eight CSS Tips for Real Layout Problems

CSS features reference - Microsoft Edge Development

Advanced effects with CSS background blend modes - LogRocket Blog
Recomendado para você
-
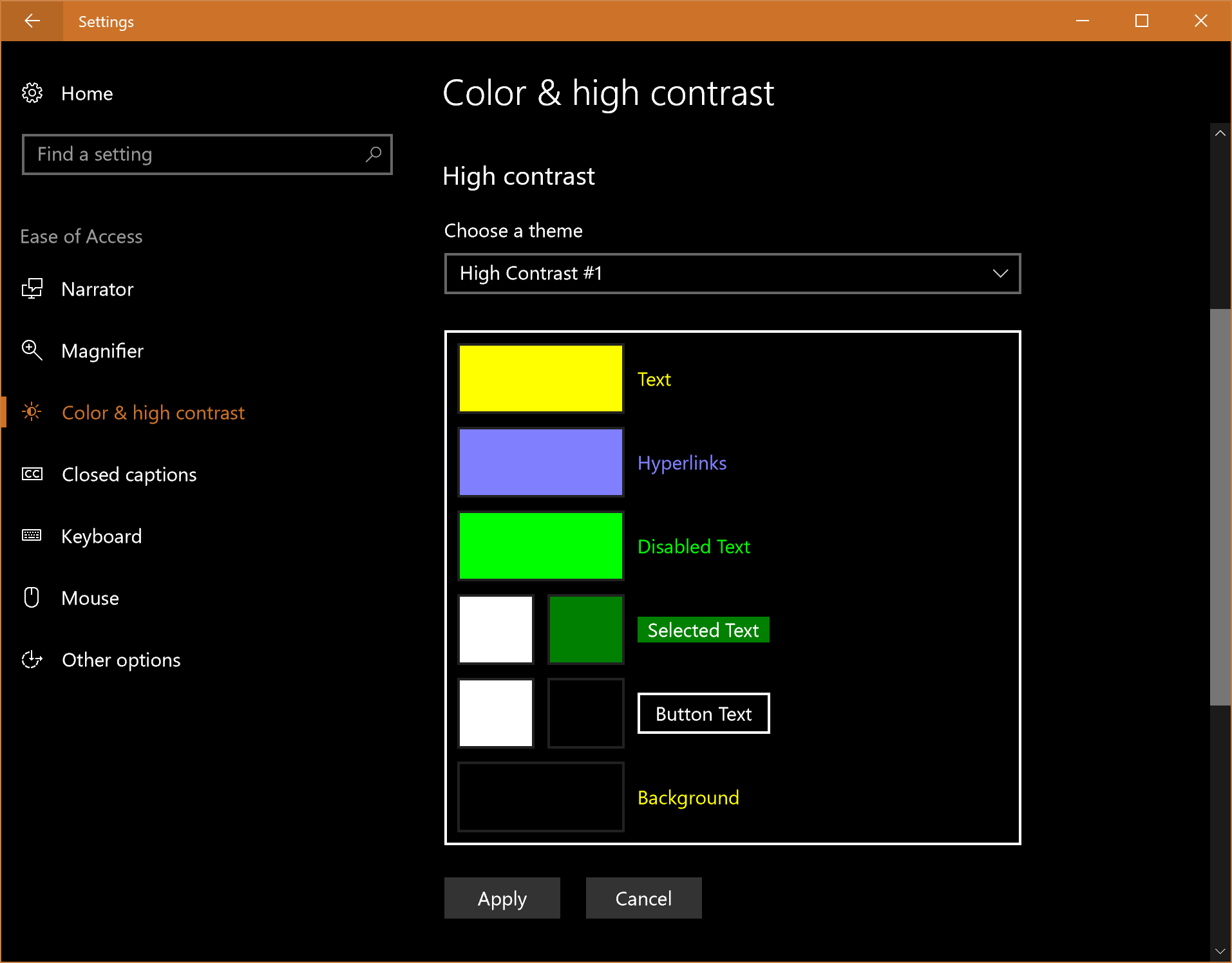
 OS: High Contrast versus Inverted Colors — Adrian Roselli03 fevereiro 2025
OS: High Contrast versus Inverted Colors — Adrian Roselli03 fevereiro 2025 -
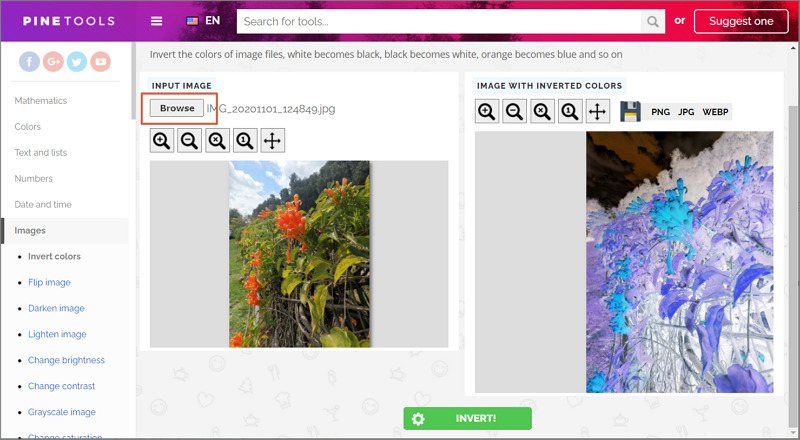
 Gifgit - Free Online Image Editor03 fevereiro 2025
Gifgit - Free Online Image Editor03 fevereiro 2025 -
 How to Invert Colors of Video/Photo for Free03 fevereiro 2025
How to Invert Colors of Video/Photo for Free03 fevereiro 2025 -
 How to Invert the Colors on a Picture (and Why You Might Want To)03 fevereiro 2025
How to Invert the Colors on a Picture (and Why You Might Want To)03 fevereiro 2025 -
 Colors are inverted - General Questions - Krita Artists03 fevereiro 2025
Colors are inverted - General Questions - Krita Artists03 fevereiro 2025 -
How to Invert or Change the Colors on a Windows Computer03 fevereiro 2025
-
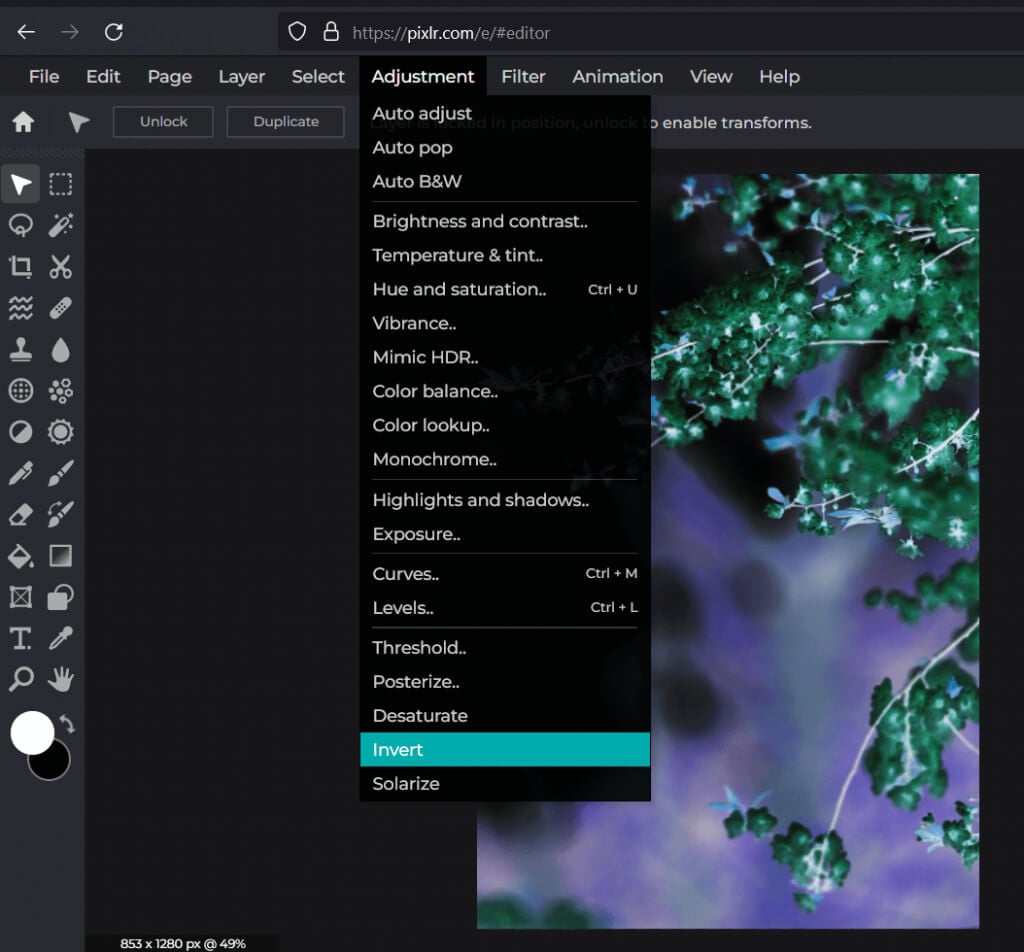
 How to Invert Color in Adobe Illustrator (Vectors & Images)03 fevereiro 2025
How to Invert Color in Adobe Illustrator (Vectors & Images)03 fevereiro 2025 -
 How to Invert Colors on iPhone 1403 fevereiro 2025
How to Invert Colors on iPhone 1403 fevereiro 2025 -
 adobe photoshop - How can I automatically find the opposite03 fevereiro 2025
adobe photoshop - How can I automatically find the opposite03 fevereiro 2025 -
 Inverted color make-up challenge Well to do, Makeup, Invert colors03 fevereiro 2025
Inverted color make-up challenge Well to do, Makeup, Invert colors03 fevereiro 2025
você pode gostar
-
 Fundamentals Of World Class Manufacturing by Faber Infinite - Issuu03 fevereiro 2025
Fundamentals Of World Class Manufacturing by Faber Infinite - Issuu03 fevereiro 2025 -
 Fate/ Grand Order: jogo mobile celebra o seu 8º aniversário com03 fevereiro 2025
Fate/ Grand Order: jogo mobile celebra o seu 8º aniversário com03 fevereiro 2025 -
 Visitamos a comunidade dos Hare Krishna - Caruaru PE03 fevereiro 2025
Visitamos a comunidade dos Hare Krishna - Caruaru PE03 fevereiro 2025 -
 10 Most Attractive Blue Lock Players03 fevereiro 2025
10 Most Attractive Blue Lock Players03 fevereiro 2025 -
 Wise Mystical Tree wallpaper|TikTok Search03 fevereiro 2025
Wise Mystical Tree wallpaper|TikTok Search03 fevereiro 2025 -
 Thundercats Roar pode ter sido cancelado pelo Cartoon Network – ANMTV03 fevereiro 2025
Thundercats Roar pode ter sido cancelado pelo Cartoon Network – ANMTV03 fevereiro 2025 -
 Hanma Baki: Son of Ogre 2nd Season (Baki Hanma 2nd Season03 fevereiro 2025
Hanma Baki: Son of Ogre 2nd Season (Baki Hanma 2nd Season03 fevereiro 2025 -
 Pin auf Kawaii & Daily Outfit03 fevereiro 2025
Pin auf Kawaii & Daily Outfit03 fevereiro 2025 -
 Jogos para Samsung Galaxy J5 - Download gratuito03 fevereiro 2025
Jogos para Samsung Galaxy J5 - Download gratuito03 fevereiro 2025 -
 Tatuagem grau moto na favela03 fevereiro 2025
Tatuagem grau moto na favela03 fevereiro 2025