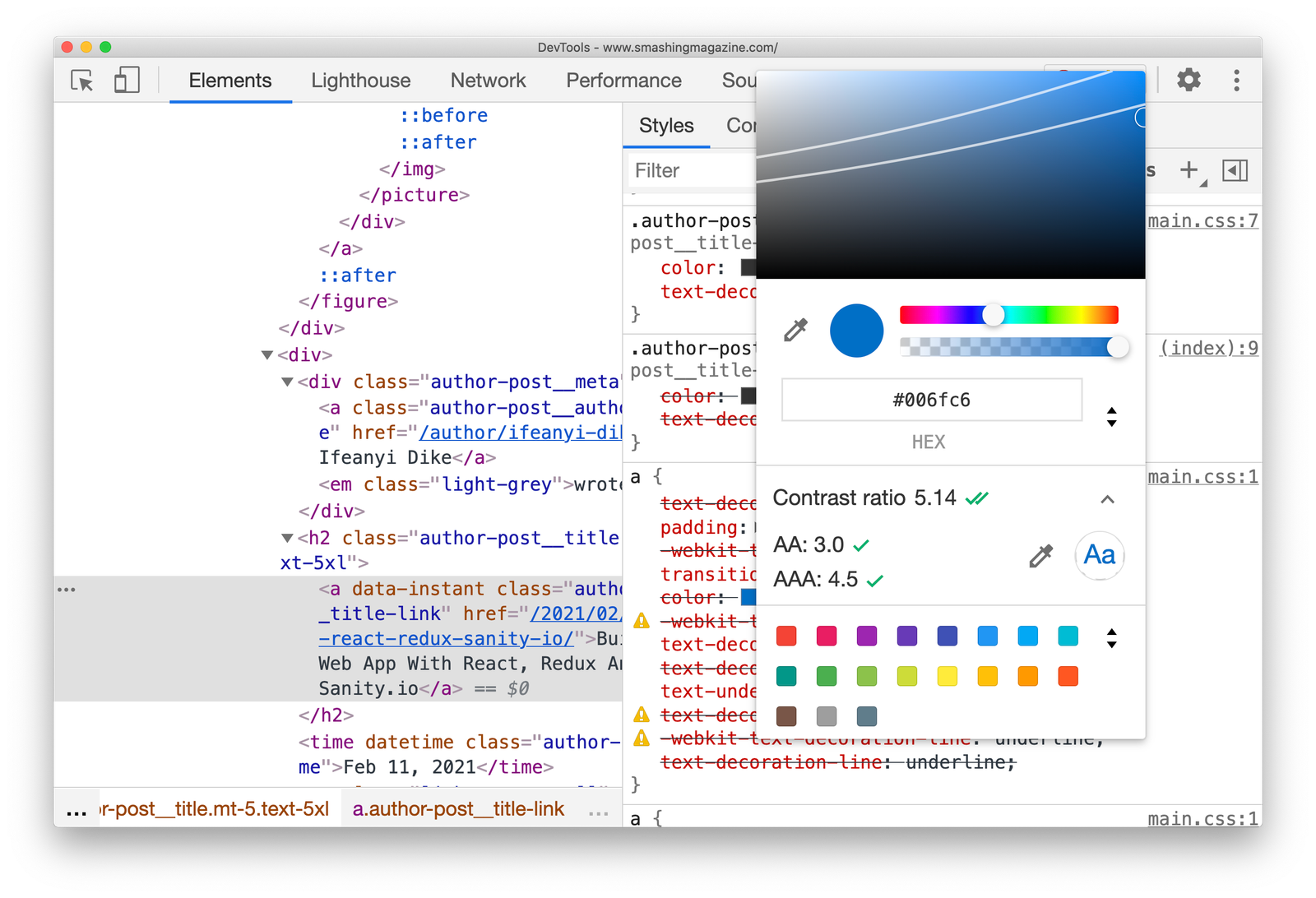
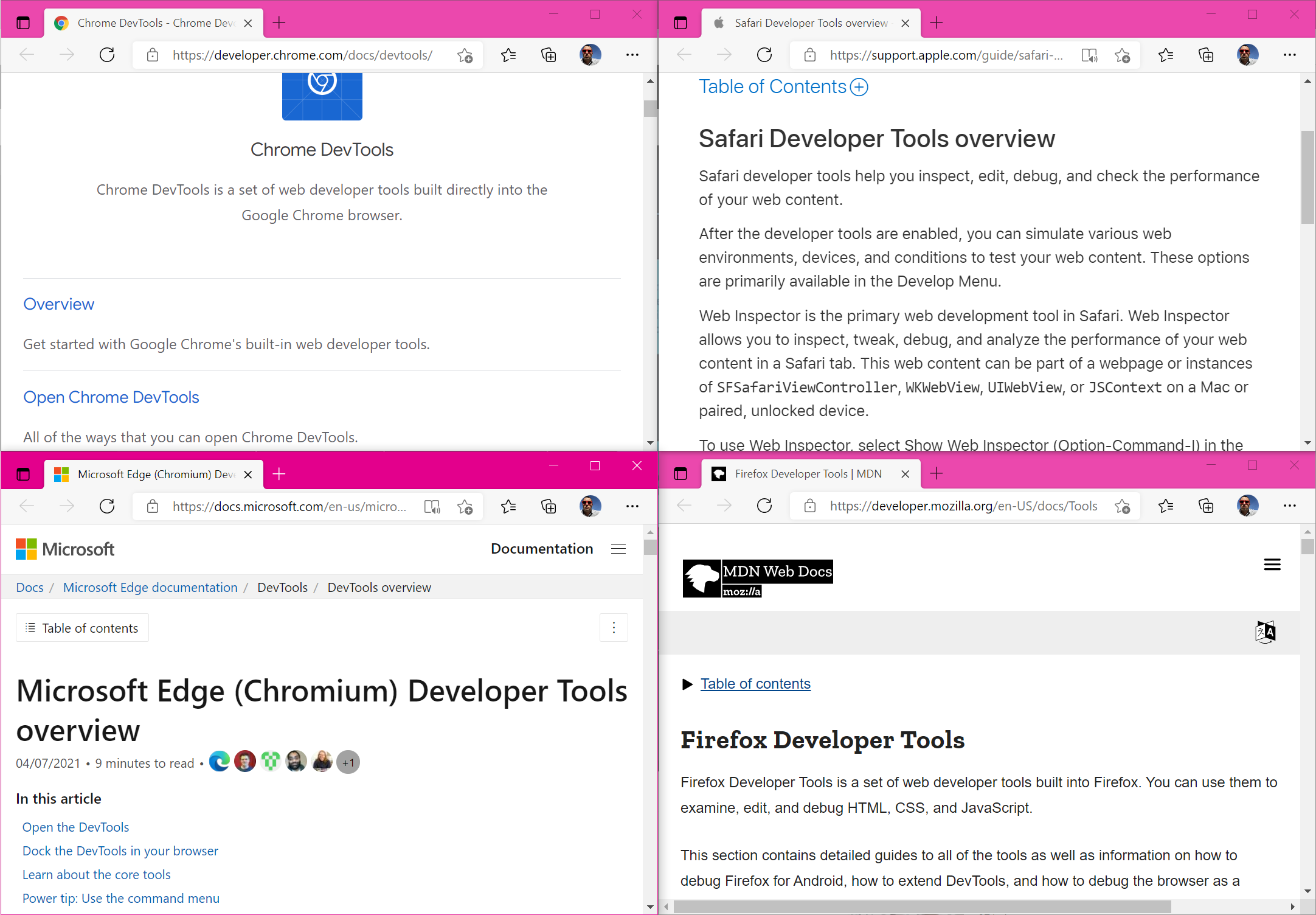
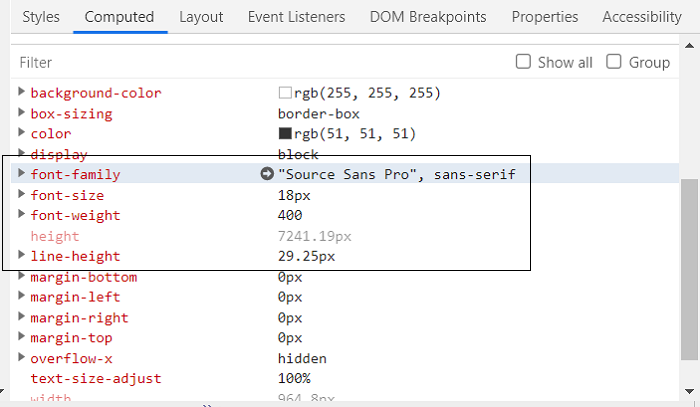
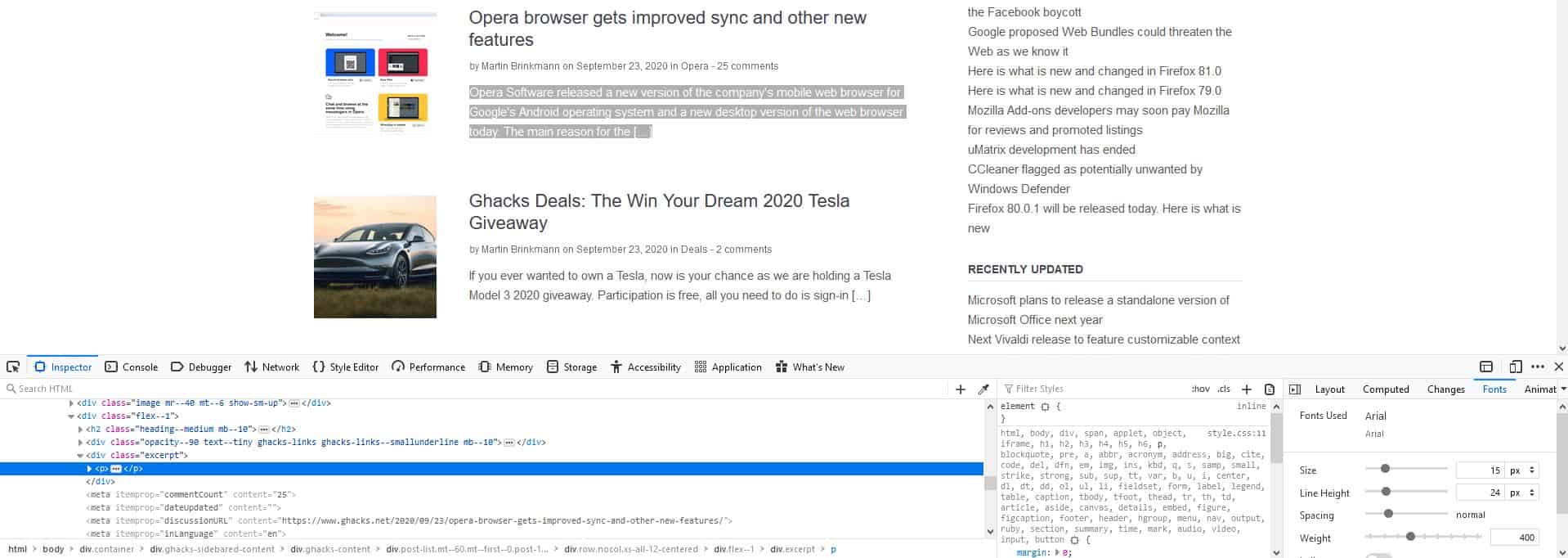
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 26 dezembro 2024

We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

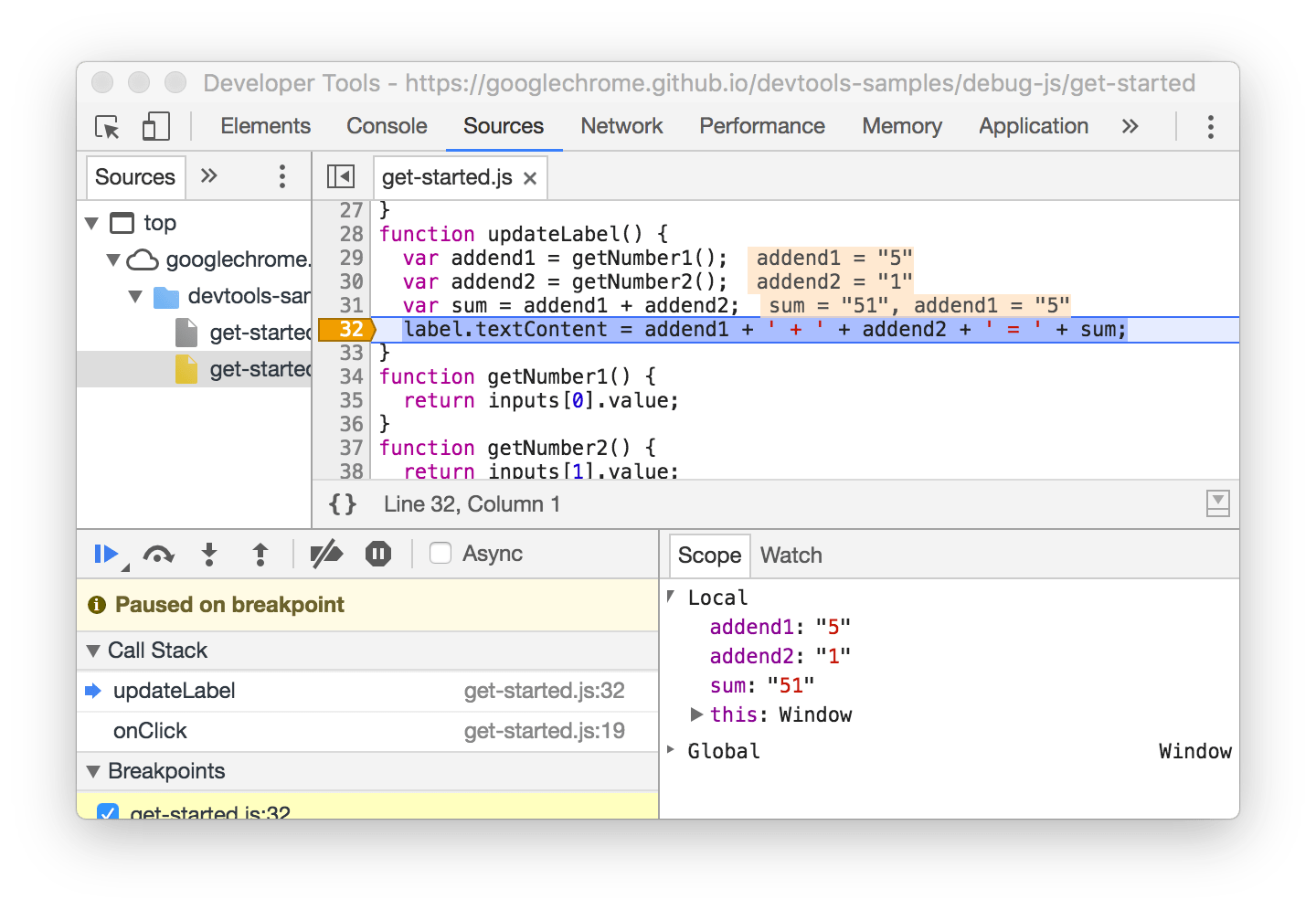
DevTools Debugging Tips And Shortcuts (Chrome, Firefox, Edge

WSTG - Latest OWASP Foundation

DevTools Debugging Tips And Shortcuts (Chrome, Firefox, Edge

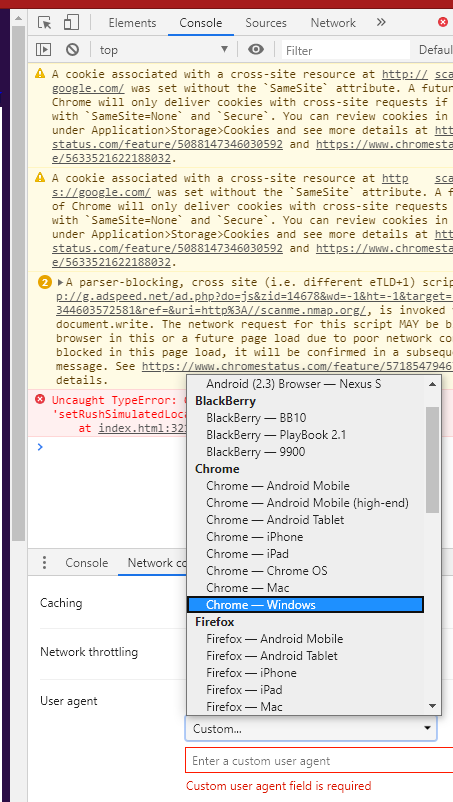
How to Change User-Agents in Chrome, Edge, Safari & Firefox

Find DevTools reference documentation

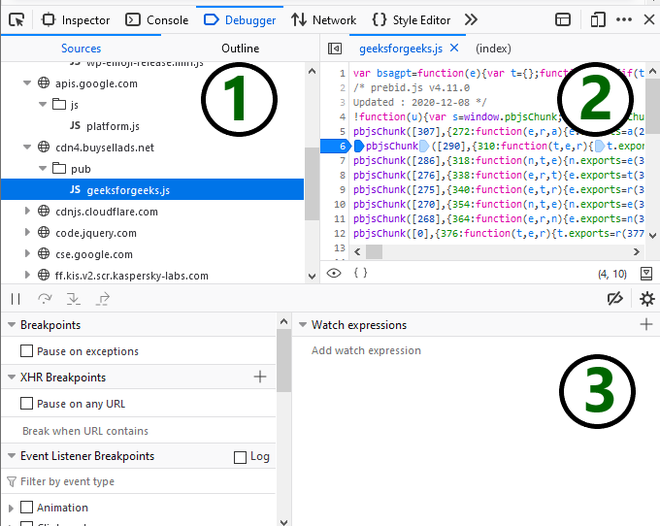
Browser Developer Tools - GeeksforGeeks

Identify fonts in Chrome, Edge and Firefox using Developer Tools

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

asp.net mvc - Page form data missing in developer tools - Stack

How to identify fonts on any webpage without using an extension in

How to identify the font rendered in Browser?
Recomendado para você
-
WhatFont26 dezembro 2024
-
 The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝26 dezembro 2024
The Microsoft Edge Dev Tools extension for VS Code is so awesome that I'm ditching Chrome for web development – Matt Callahan's Blog 📝26 dezembro 2024 -
 Microsoft starts rolling out the new Extensions Menu to Edge Insiders26 dezembro 2024
Microsoft starts rolling out the new Extensions Menu to Edge Insiders26 dezembro 2024 -
 The 10 Best Microsoft Edge Extensions to Make Your Life Easier26 dezembro 2024
The 10 Best Microsoft Edge Extensions to Make Your Life Easier26 dezembro 2024 -
 Building Your First Chrome / Edge Extension with ChatGPT — Zero Programming Required, by Colin Budd26 dezembro 2024
Building Your First Chrome / Edge Extension with ChatGPT — Zero Programming Required, by Colin Budd26 dezembro 2024 -
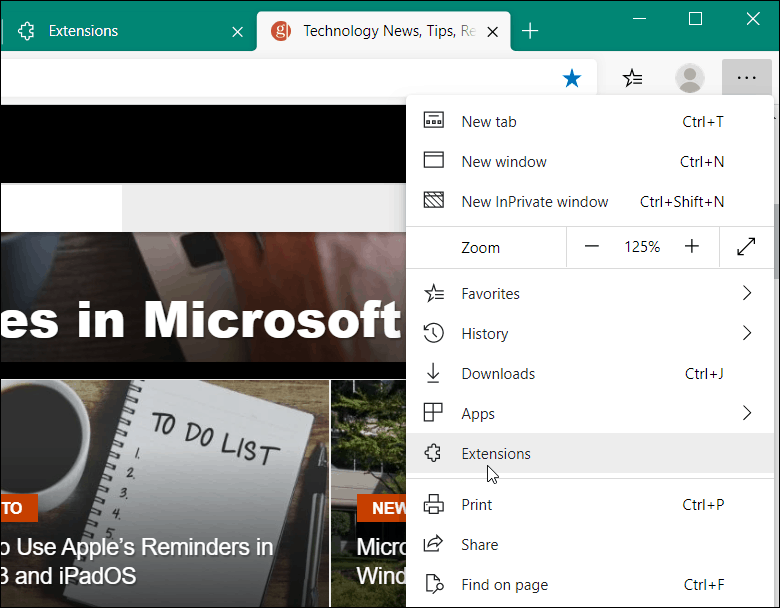
 How to Install Google Chrome Extensions for Microsoft Edge26 dezembro 2024
How to Install Google Chrome Extensions for Microsoft Edge26 dezembro 2024 -
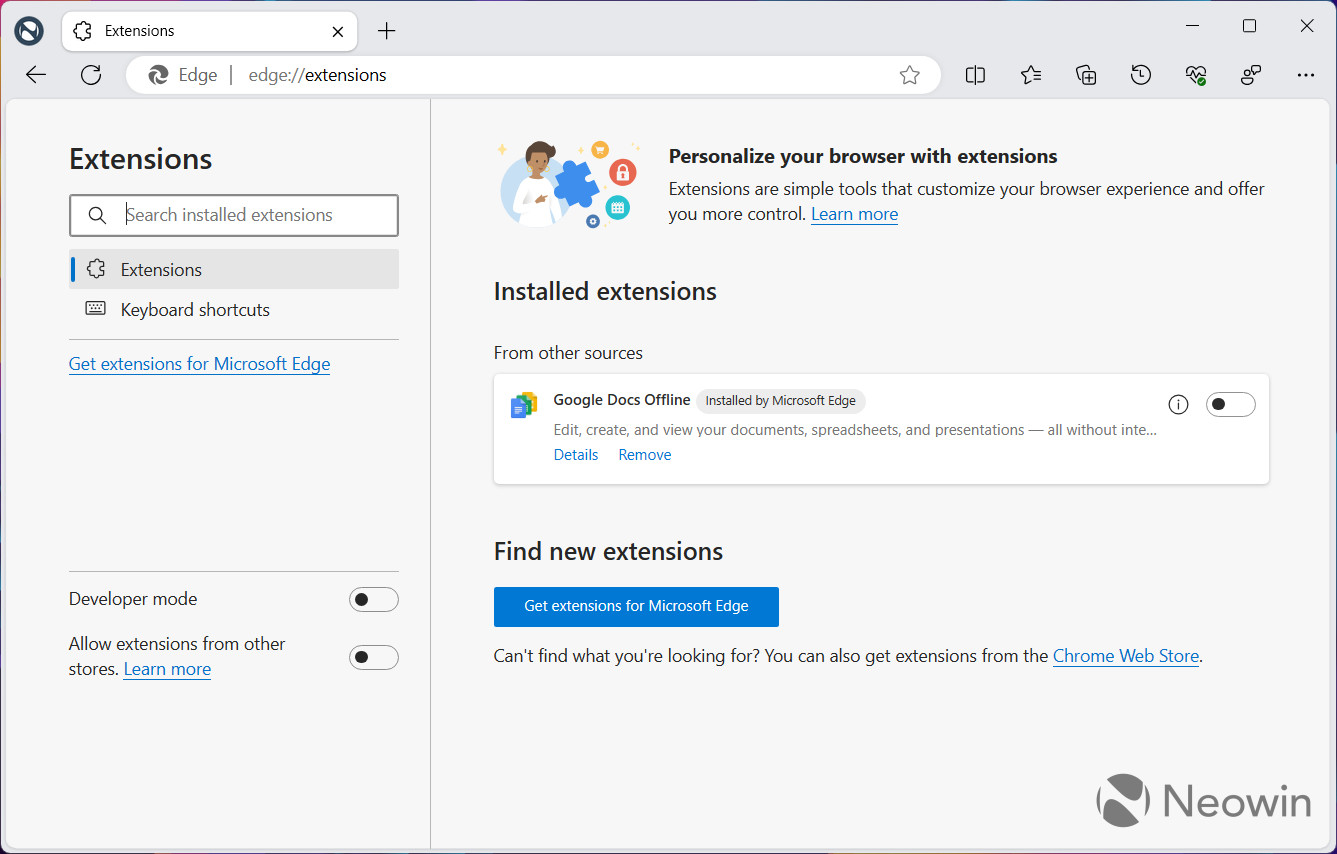
 Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin26 dezembro 2024
Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin26 dezembro 2024 -
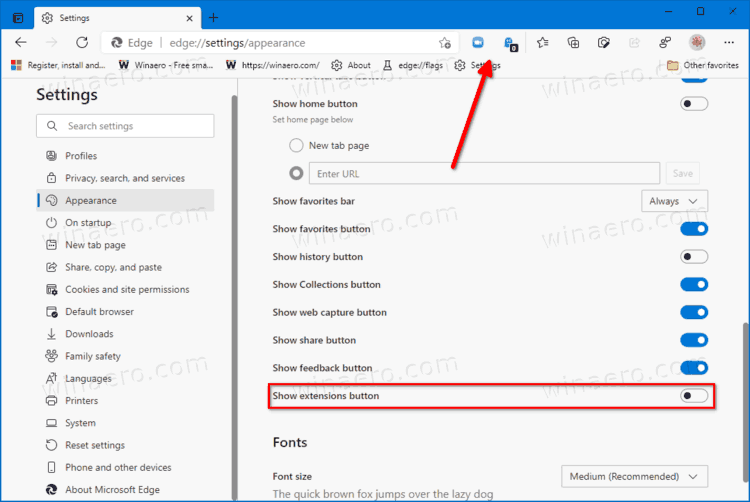
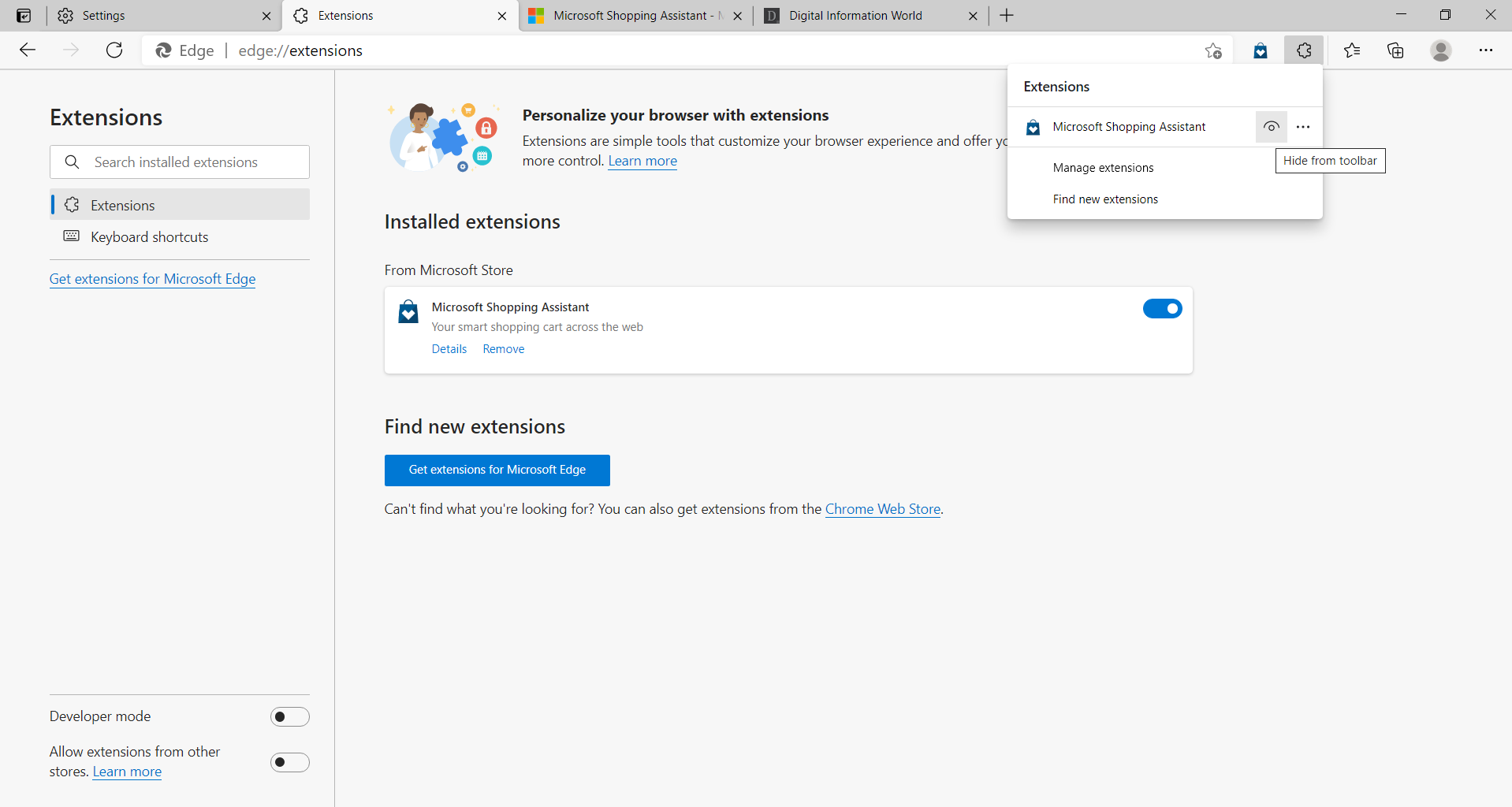
 Latest Version of Microsoft Edge Lets You Control Extensions Through the Toolbar26 dezembro 2024
Latest Version of Microsoft Edge Lets You Control Extensions Through the Toolbar26 dezembro 2024 -
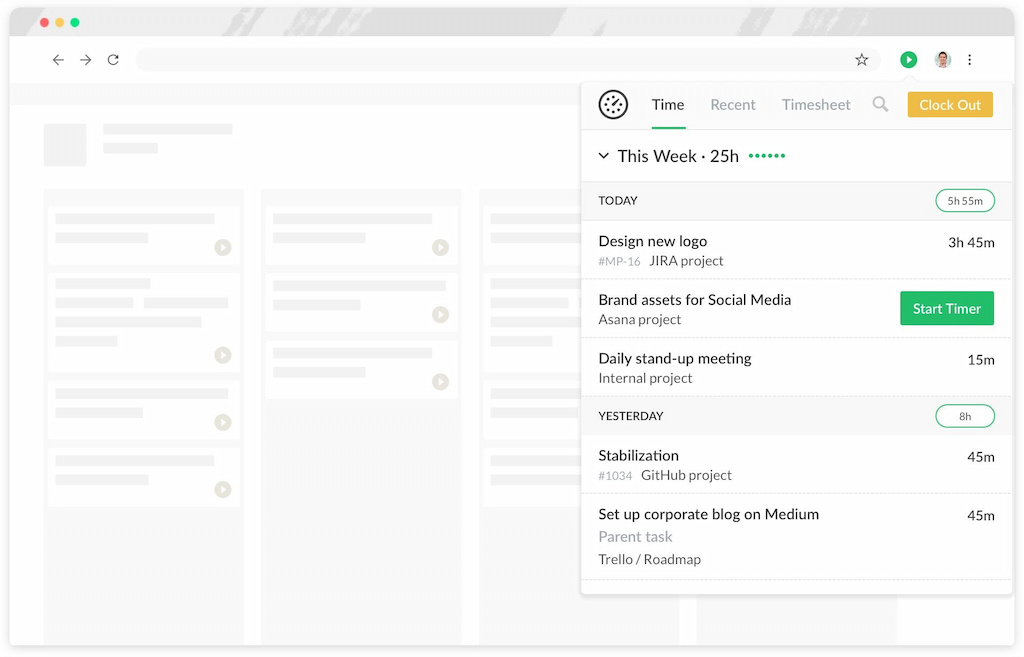
 Top 5 Productivity Microsoft Edge Extensions - Helperbird26 dezembro 2024
Top 5 Productivity Microsoft Edge Extensions - Helperbird26 dezembro 2024 -
 Microsoft Edge has a new poll that pops up when you download Google Chrome26 dezembro 2024
Microsoft Edge has a new poll that pops up when you download Google Chrome26 dezembro 2024
você pode gostar
-
![web-app] GeekTyper+ - An Awesome Hacking Prank by fediaFedia on DeviantArt](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/9a1e44ad-d8a6-484b-91a3-ccc9c064e06b/d89qfjh-6261d898-bc08-492d-9900-bd4112a2b800.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7InBhdGgiOiJcL2ZcLzlhMWU0NGFkLWQ4YTYtNDg0Yi05MWEzLWNjYzljMDY0ZTA2YlwvZDg5cWZqaC02MjYxZDg5OC1iYzA4LTQ5MmQtOTkwMC1iZDQxMTJhMmI4MDAucG5nIn1dXSwiYXVkIjpbInVybjpzZXJ2aWNlOmZpbGUuZG93bmxvYWQiXX0.oUIGTa07W9kPsvJkQrQRmybs3Sg2UuirmS2sC-R3Ilg) web-app] GeekTyper+ - An Awesome Hacking Prank by fediaFedia on DeviantArt26 dezembro 2024
web-app] GeekTyper+ - An Awesome Hacking Prank by fediaFedia on DeviantArt26 dezembro 2024 -
 Chess online 2 player free / Free 2 player chess /26 dezembro 2024
Chess online 2 player free / Free 2 player chess /26 dezembro 2024 -
 Alguém quer trade no Blox Fruits ? Tenho control, magma e string. Na conta secundária tenho shadow e quake - iFunny Brazil26 dezembro 2024
Alguém quer trade no Blox Fruits ? Tenho control, magma e string. Na conta secundária tenho shadow e quake - iFunny Brazil26 dezembro 2024 -
 Peças de xadrez, rei preto e rainha branca, rivalidade ou romance26 dezembro 2024
Peças de xadrez, rei preto e rainha branca, rivalidade ou romance26 dezembro 2024 -
 Garotas Geeks - Anunciada nova temporada de Demon Slayer26 dezembro 2024
Garotas Geeks - Anunciada nova temporada de Demon Slayer26 dezembro 2024 -
Prontocapi - Você sabia? O sinais de infarto podem não ser os26 dezembro 2024
-
 ESSE ANIME CONTINUA INCRÍVEL! - Tengoku Daimakyou EP 2 (Heavenly26 dezembro 2024
ESSE ANIME CONTINUA INCRÍVEL! - Tengoku Daimakyou EP 2 (Heavenly26 dezembro 2024 -
 Funko Pop! Pelúcia: Five Nights at Freddy's - VR Freddy26 dezembro 2024
Funko Pop! Pelúcia: Five Nights at Freddy's - VR Freddy26 dezembro 2024 -
 Mamahaha no Tsurego ga Motokano datta 5 Drama CD - VGMdb26 dezembro 2024
Mamahaha no Tsurego ga Motokano datta 5 Drama CD - VGMdb26 dezembro 2024 -
 Among us meme 2226 dezembro 2024
Among us meme 2226 dezembro 2024
