extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
Por um escritor misterioso
Last updated 30 janeiro 2025
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](http://i.imgur.com/cWr4bd0.png)
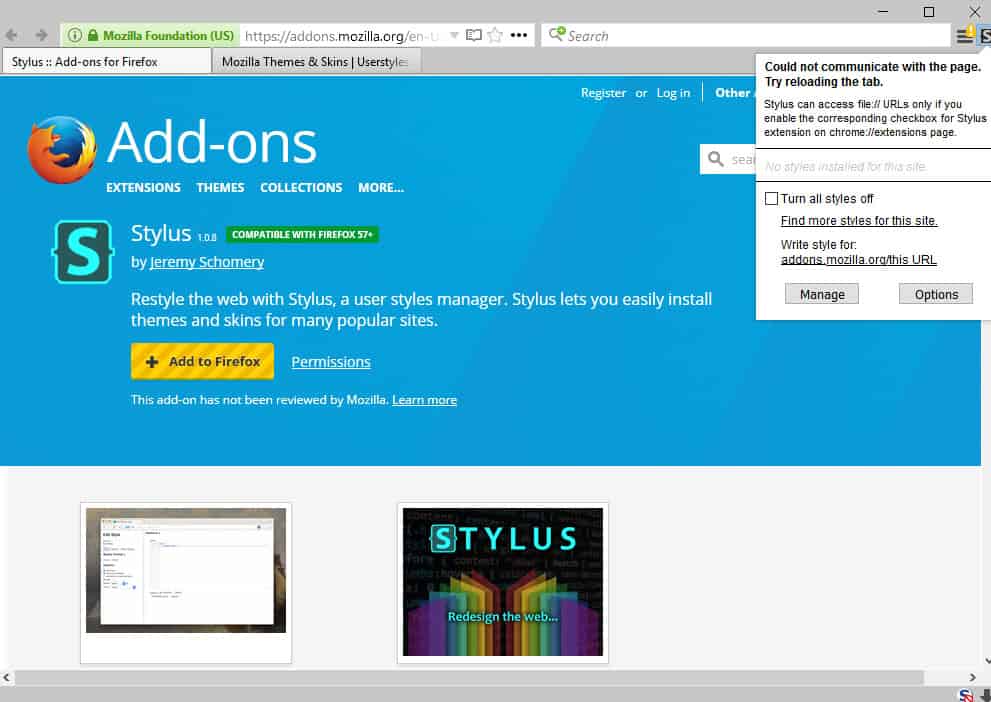
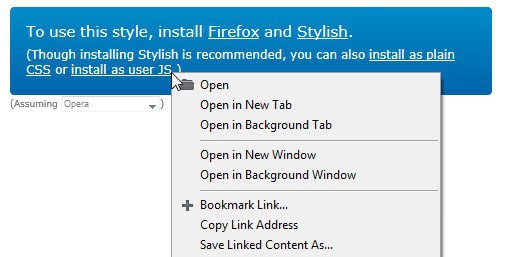
(full Imgur album) userstyles.org - Using Stylish for Firefox: Hidden Stylish preferences extensions.stylish.editorWindowMode Whether to show the editor in a tab (0) or in a separate window (1). By default this preference is set to 0 (so
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://global.discourse-cdn.com/business7/uploads/glideapps/original/3X/1/b/1b81becc41fa0f37b5b285a16b0b95f9f5e2e084.png)
Add record and then allow user to edit - Ask for Help - Glide Community
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/vjyhL.png)
scala - In Visual Studio Code, why the option editor.parameterHints.enable has no effect on the pop-up hint? - Stack Overflow
Tabs randomly detach while expanding / collapsing a tree and are too sensitive · Issue #2629 · piroor/treestyletab · GitHub
Stylish - Unable to install themes form the stylish website.
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/101397337/183028087-336a629b-b89f-4727-aa44-0a30b0cf4453.png)
Unable to select extensions in the toolbar when using Firefox theme Monterey with small window size. · Issue #655 · vinceliuice/WhiteSur-gtk-theme · GitHub
Git Extensions sets core.editor to its own program without asking the user · Issue #1018 · gitextensions/gitextensions · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.userchrome.org/img/Fx61-Stylish-to-Stylus-05.png)
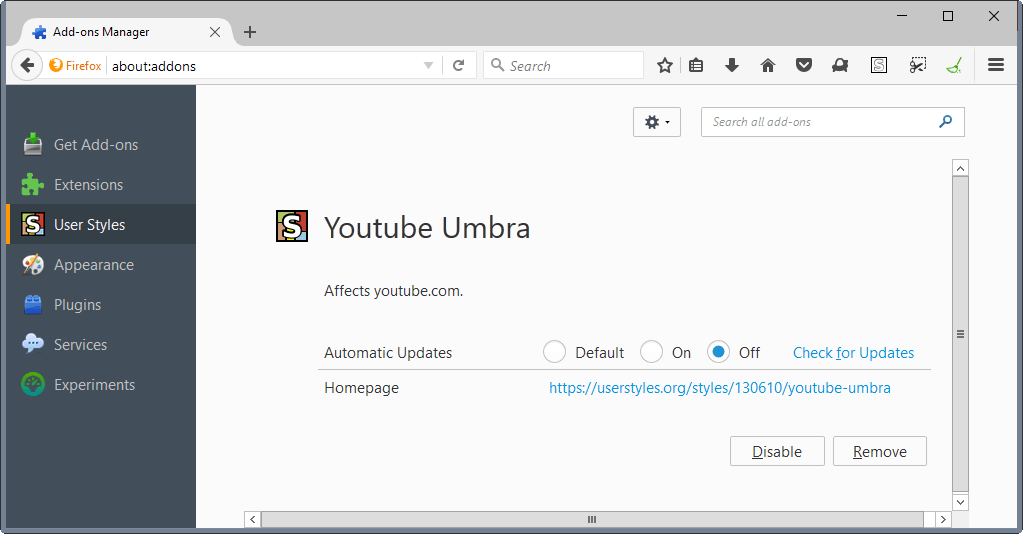
Moving User Styles (Themes) from Stylish 3.x to Stylus
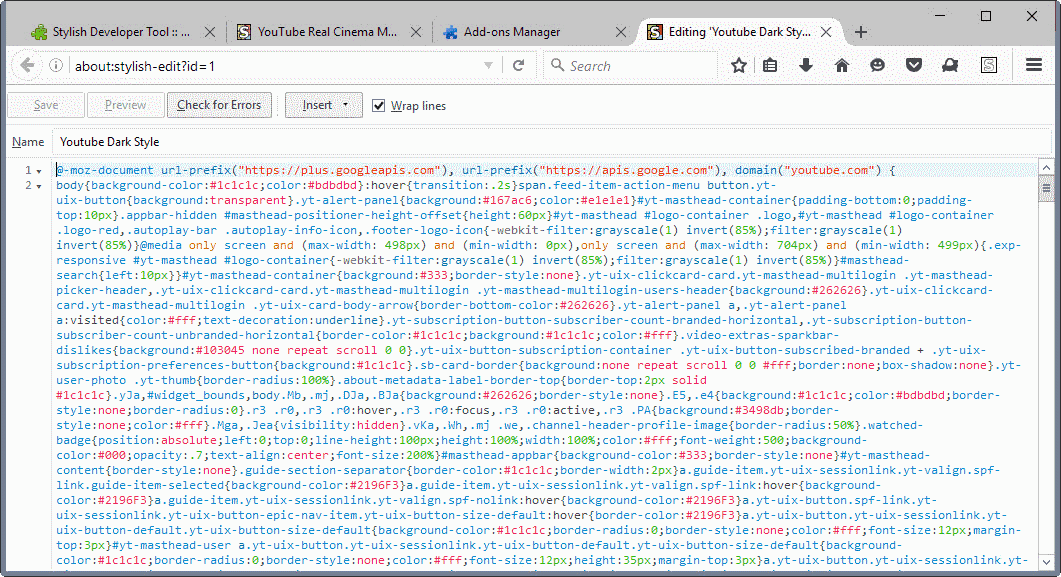
extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/6613614/27995172-4b5664fa-64ca-11e7-8646-84525a86e127.png)
Clean up the inconsistent Windows UI style usage · Issue #3508 · notepad-plus-plus/notepad-plus-plus · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/439440/31791494-bb43a0b8-b4e6-11e7-8e73-1c3208847f90.png)
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://discourse-prod-uploads-81679984178418.s3.dualstack.us-west-2.amazonaws.com/original/3X/9/e/9e6269daf6a8559d9c6d130c94a0074a26b1e20e.png)
Stylish to Stylus Migration (How To / Help) - Add-on Support - Mozilla Discourse
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://149345591.v2.pressablecdn.com/wp-content/uploads/2013/11/tailor-editor-window.png)
Get Your Dev On: 5 Offline Text Editor Apps for Chrome - OMG! Chrome
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/439440/31970665-ba0e8e8e-b8e6-11e7-8f9c-285b555eca89.png)
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/1813435/147830326-7f50b703-b051-40b9-a2ea-eedb5fb77a1d.png)
Warning when enqueuing styles for a plugin in iframed Full Site Editor · Issue #33212 · WordPress/gutenberg · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/OHH3V.png)
How can I make a window appear on top of another window, without closing when I click the second? - Super User
Recomendado para você
-
 Stylus is a Stylish fork without analytics - gHacks Tech News30 janeiro 2025
Stylus is a Stylish fork without analytics - gHacks Tech News30 janeiro 2025 -
 Charming Firefox theme (tabs on bottom) by maxxdogg on DeviantArt30 janeiro 2025
Charming Firefox theme (tabs on bottom) by maxxdogg on DeviantArt30 janeiro 2025 -
 Stylish and Userstyles.org have a new owner - gHacks Tech News30 janeiro 2025
Stylish and Userstyles.org have a new owner - gHacks Tech News30 janeiro 2025 -
 Stylish Developer Tool for Firefox - gHacks Tech News30 janeiro 2025
Stylish Developer Tool for Firefox - gHacks Tech News30 janeiro 2025 -
 How to install custom userstyles in Opera - gHacks Tech News30 janeiro 2025
How to install custom userstyles in Opera - gHacks Tech News30 janeiro 2025 -
Firefox support · Issue #166 · stylish-userstyles/stylish-chrome · GitHub30 janeiro 2025
-
 15 Firefox Collections To Suit Your Online Browsing Needs - Hongkiat30 janeiro 2025
15 Firefox Collections To Suit Your Online Browsing Needs - Hongkiat30 janeiro 2025 -
 Stylish Firefox Extension for K-Meleon 74 and K-Meleon 75.0 Beta 130 janeiro 2025
Stylish Firefox Extension for K-Meleon 74 and K-Meleon 75.0 Beta 130 janeiro 2025 -
 Stylish for Mac - Download30 janeiro 2025
Stylish for Mac - Download30 janeiro 2025 -
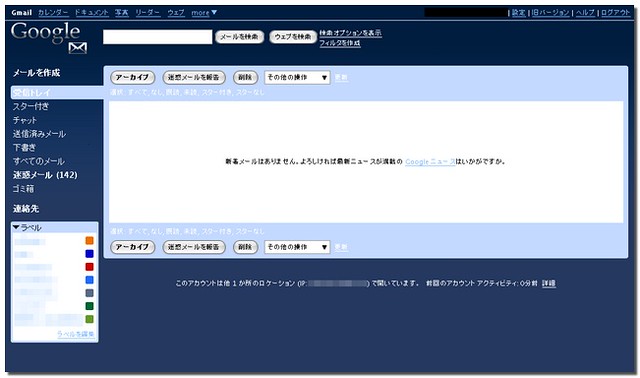
 GMail 2 - Dark Blue Google Inspired, Firefox+Stylish or Gre…30 janeiro 2025
GMail 2 - Dark Blue Google Inspired, Firefox+Stylish or Gre…30 janeiro 2025
você pode gostar
-
 Camisa Adulto Personalizada Garten Of Banban30 janeiro 2025
Camisa Adulto Personalizada Garten Of Banban30 janeiro 2025 -
 Porta de Madeira quarto Navegantes (47) 3319.807330 janeiro 2025
Porta de Madeira quarto Navegantes (47) 3319.807330 janeiro 2025 -
 Buy Sony PlayStation 5 Spiderman 2 PS5 Bundle -PS5BNDLSPIDEY30 janeiro 2025
Buy Sony PlayStation 5 Spiderman 2 PS5 Bundle -PS5BNDLSPIDEY30 janeiro 2025 -
![STL file Krauser [Mutated] (Residual Evil) 🎲・3D printer model to download・Cults](https://files.cults3d.com/uploaders/15186122/illustration-file/0b278a48-8c50-41c7-8e41-337eb6c45a8c/Krauser-mutated.png) STL file Krauser [Mutated] (Residual Evil) 🎲・3D printer model to download・Cults30 janeiro 2025
STL file Krauser [Mutated] (Residual Evil) 🎲・3D printer model to download・Cults30 janeiro 2025 -
 Assistir Pokémon 2023 Episódio 29 Online em HD30 janeiro 2025
Assistir Pokémon 2023 Episódio 29 Online em HD30 janeiro 2025 -
 1,951 Coral Reef Vertical Stock Video Footage - 4K and HD Video Clips30 janeiro 2025
1,951 Coral Reef Vertical Stock Video Footage - 4K and HD Video Clips30 janeiro 2025 -
 Pit Stop: Big-block vs. Small-Block Chevy Mounts and Brackets on a30 janeiro 2025
Pit Stop: Big-block vs. Small-Block Chevy Mounts and Brackets on a30 janeiro 2025 -
 Lies of P, PlayStation 530 janeiro 2025
Lies of P, PlayStation 530 janeiro 2025 -
 Pokémon Red/Blue (Game) - Giant Bomb30 janeiro 2025
Pokémon Red/Blue (Game) - Giant Bomb30 janeiro 2025 -
 Blog de usuário:WhiteE21/Scaling: Dragon Ball Super (Manga), Crossverse Wiki30 janeiro 2025
Blog de usuário:WhiteE21/Scaling: Dragon Ball Super (Manga), Crossverse Wiki30 janeiro 2025