down-br.img.susercontent.com/file/5dd51a2c80865b75
Por um escritor misterioso
Last updated 04 março 2025


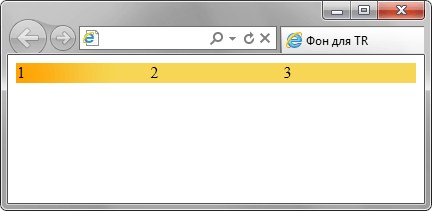
CSS Background-Image: DER Leitfaden zu Hintergrundbildern

CSS Background-Image: DER Leitfaden zu Hintergrundbildern
javascript - How can I resolve background image URL inside sass file using webpack-4? - Stack Overflow

CSS Background-Image: DER Leitfaden zu Hintergrundbildern
background-image

background-image

CSS Background-Image: DER Leitfaden zu Hintergrundbildern

CSS Background-Image: DER Leitfaden zu Hintergrundbildern

html - problem with background-image : url(img/download.jpg) ; - Stack Overflow

CSS Background-Image: DER Leitfaden zu Hintergrundbildern
Frame CSS background-image: url() object problem · Issue #62 · daybrush/scenejs · GitHub

css - Injecting background url(MyImageHere.png) in my SASS code with Typescript - Stack Overflow

CSS Background-Image: DER Leitfaden zu Hintergrundbildern
Recomendado para você
-
Shopee Brasil Ofertas incríveis. Melhores preços do mercado04 março 2025
-
Doce Menina - Bolo com tema Roblox💗 . Bolo tamanho Mini. .04 março 2025
-
Shopee Brasil Ofertas incríveis. Melhores preços do mercado04 março 2025
-
 Pin em bolos04 março 2025
Pin em bolos04 março 2025 -
 Festa Roblox - Arthur 8 anos04 março 2025
Festa Roblox - Arthur 8 anos04 março 2025 -
Gael e seus Roblox na sua festa de 9 - Universo dos Bolos04 março 2025
-
Shopee Brasil Ofertas incríveis. Melhores preços do mercado04 março 2025
-
 Topper de docinho Roblox04 março 2025
Topper de docinho Roblox04 março 2025 -
 21 decorações de bolo para topos de bolo Roblox, artigos de festa de aniversário, lembrancinha para fãs de meninas04 março 2025
21 decorações de bolo para topos de bolo Roblox, artigos de festa de aniversário, lembrancinha para fãs de meninas04 março 2025 -
 Bolo Roblox: 60 fotos para arrasar na decoração - Artesanato Passo04 março 2025
Bolo Roblox: 60 fotos para arrasar na decoração - Artesanato Passo04 março 2025
você pode gostar
-
 Mako Mermaids: Zyla / Zac and Lyla - Here Without You04 março 2025
Mako Mermaids: Zyla / Zac and Lyla - Here Without You04 março 2025 -
 VERSÃO NOVA VS VERSÃO ANTIGA DE HALLOWEEN DO JOGO DA PROFESSORA MALVADA! (Scary Teacher 3D)04 março 2025
VERSÃO NOVA VS VERSÃO ANTIGA DE HALLOWEEN DO JOGO DA PROFESSORA MALVADA! (Scary Teacher 3D)04 março 2025 -
 BloodRayne: ReVamped04 março 2025
BloodRayne: ReVamped04 março 2025 -
 Bebê Reborn Carequinha04 março 2025
Bebê Reborn Carequinha04 março 2025 -
 The Crew 2 Free Weekend Starts December 504 março 2025
The Crew 2 Free Weekend Starts December 504 março 2025 -
 Quanto custa um Playstation 2 hoje em dia?04 março 2025
Quanto custa um Playstation 2 hoje em dia?04 março 2025 -
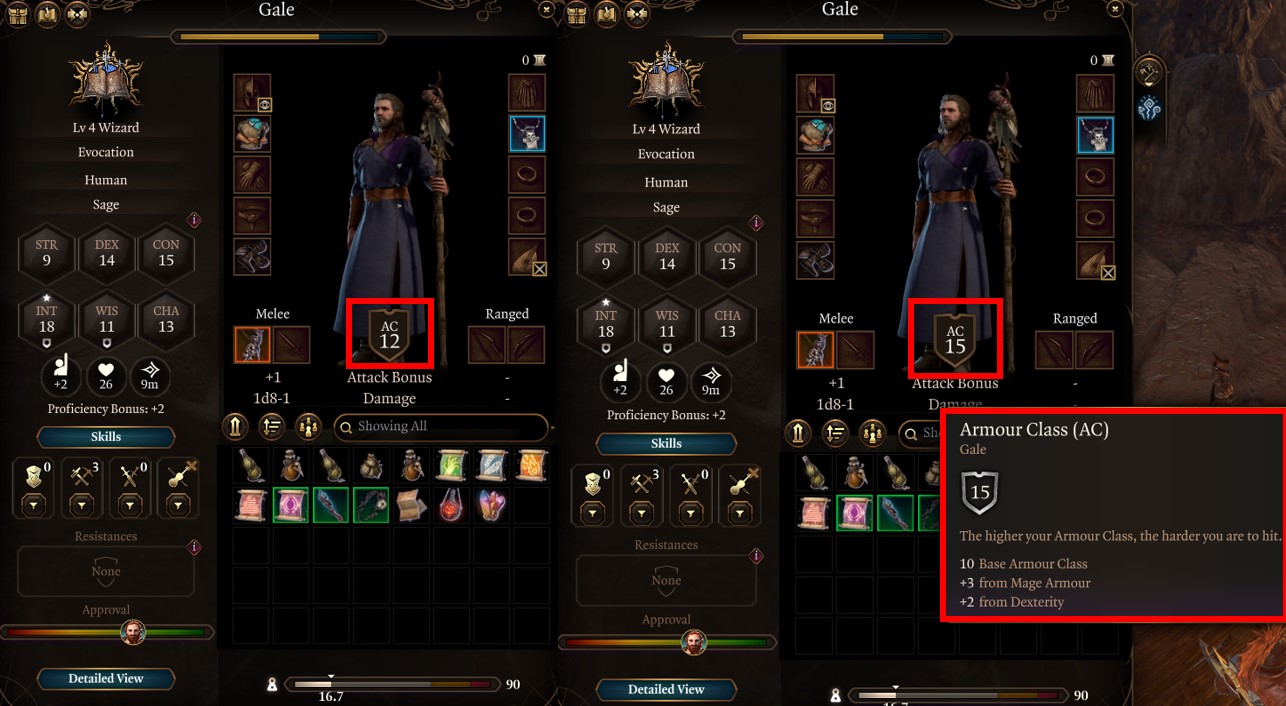
 Baldur's Gate 3 Armour & Armour Class Guide - Deltia's Gaming04 março 2025
Baldur's Gate 3 Armour & Armour Class Guide - Deltia's Gaming04 março 2025 -
 Shadow Warrior finally makes the jump from PC to Android04 março 2025
Shadow Warrior finally makes the jump from PC to Android04 março 2025 -
Megamente (Doblada) – Фільмы ў Google Play04 março 2025
-
 Kanojo, Okarishimasu - Nova animação será transmitida na Crunchyroll04 março 2025
Kanojo, Okarishimasu - Nova animação será transmitida na Crunchyroll04 março 2025



