css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Last updated 03 março 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

CSS background-blend-mode Property - GeeksforGeeks

HTML : How to invert colors in background image of a HTML element?

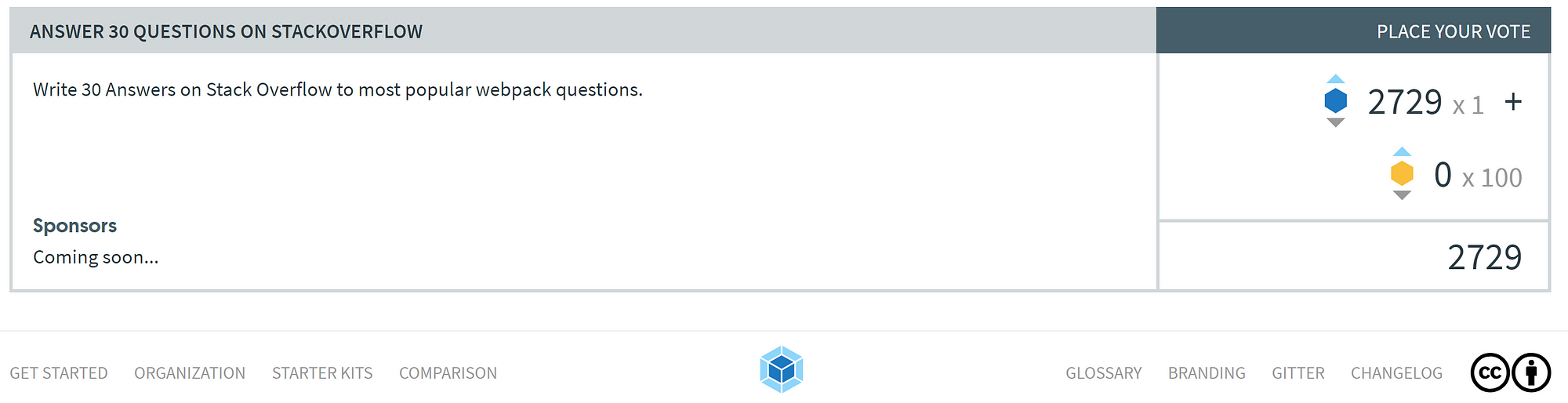
30 Answers from Stack Overflow to the most popular webpack questions, by Shlomi Levi

Build a React theme switcher app with styled-components - LogRocket Blog

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

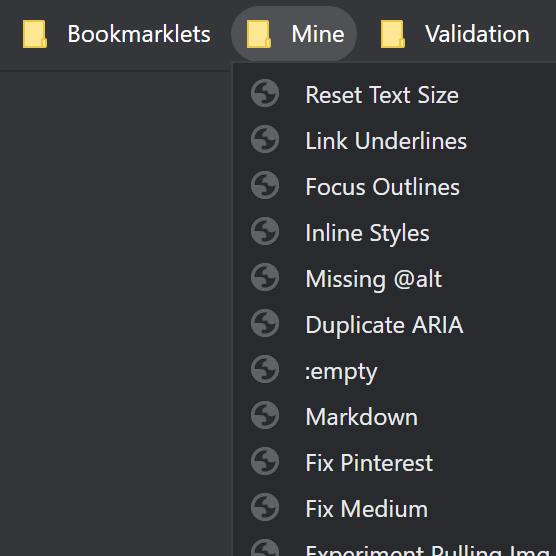
CSS Bookmarklets for Testing and Fixing — Adrian Roselli

How To Add Dark Mode To A WordPress Website - Isotropic

How To Add Dark Mode To A WordPress Website - Isotropic

Cool Hover Effects That Use Background Properties

How to Create a Shrinking Sticky Header With Elementor

What does Stack Overflow want to be when it grows up?
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone03 março 2025
How To Use Classic Invert On Any Android Phone03 março 2025 -
 Invert image (colors) online - Free tool03 março 2025
Invert image (colors) online - Free tool03 março 2025 -
 How to Invert Color using CSS Filter03 março 2025
How to Invert Color using CSS Filter03 março 2025 -
invert colors filter|TikTok Search03 março 2025
-
 How to Invert Screen Colors on iPhone & iPad03 março 2025
How to Invert Screen Colors on iPhone & iPad03 março 2025 -
 INVERTED COLOR ART CHALLENGE - Posca Pen Edition03 março 2025
INVERTED COLOR ART CHALLENGE - Posca Pen Edition03 março 2025 -
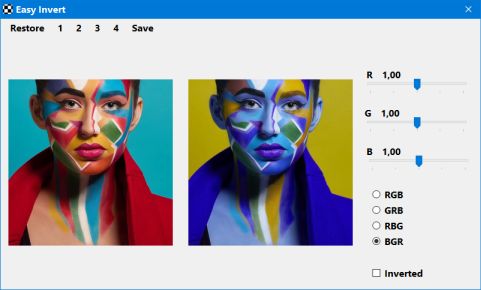
 Easy Invert - Custom filters03 março 2025
Easy Invert - Custom filters03 março 2025 -
 Inverted X-Ray make-up challenge03 março 2025
Inverted X-Ray make-up challenge03 março 2025 -
 How to Invert Colors in Photoshop - 3 Easy Steps03 março 2025
How to Invert Colors in Photoshop - 3 Easy Steps03 março 2025 -
 Use display and text size preferences on your iPhone, iPad, and03 março 2025
Use display and text size preferences on your iPhone, iPad, and03 março 2025
você pode gostar
-
 SCP-173/Story, SCP Meta Wiki03 março 2025
SCP-173/Story, SCP Meta Wiki03 março 2025 -
 Classes Site oficial da Netflix03 março 2025
Classes Site oficial da Netflix03 março 2025 -
 Bola de Basquete Wilson Chicago Bulls NBA Team Alliance - #703 março 2025
Bola de Basquete Wilson Chicago Bulls NBA Team Alliance - #703 março 2025 -
 Miraculous Ladybug ??? - tpertel - Wattpad03 março 2025
Miraculous Ladybug ??? - tpertel - Wattpad03 março 2025 -
 XBOX SERIES X/S HOW TO DOWNLOAD OLD GAMES!03 março 2025
XBOX SERIES X/S HOW TO DOWNLOAD OLD GAMES!03 março 2025 -
 I mastered the sans fight so naturally I wanted to flex my mad skills! Comments? : r/Undertale03 março 2025
I mastered the sans fight so naturally I wanted to flex my mad skills! Comments? : r/Undertale03 março 2025 -
todas as q eu já fiz juntas, acho mto satisfatório juro #fyp03 março 2025
-
 CIRANDA DE JUNHO/2022 – TEMA LIVRE03 março 2025
CIRANDA DE JUNHO/2022 – TEMA LIVRE03 março 2025 -
 Feminino & masculino programa infantil03 março 2025
Feminino & masculino programa infantil03 março 2025 -
Anime Japonés Cosplay 10 Estilo Anillo Akatsuki Señoras De Los03 março 2025


