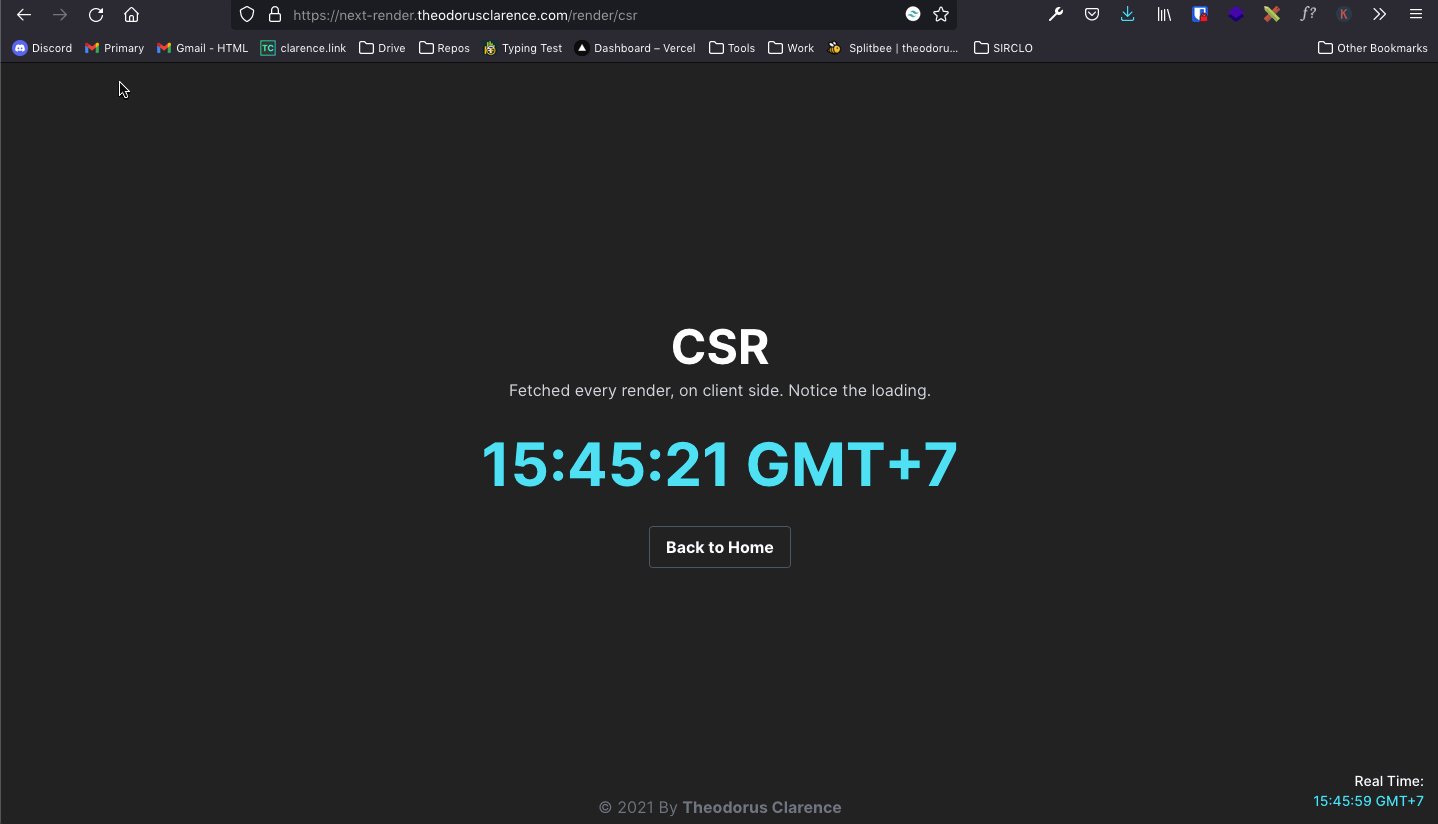
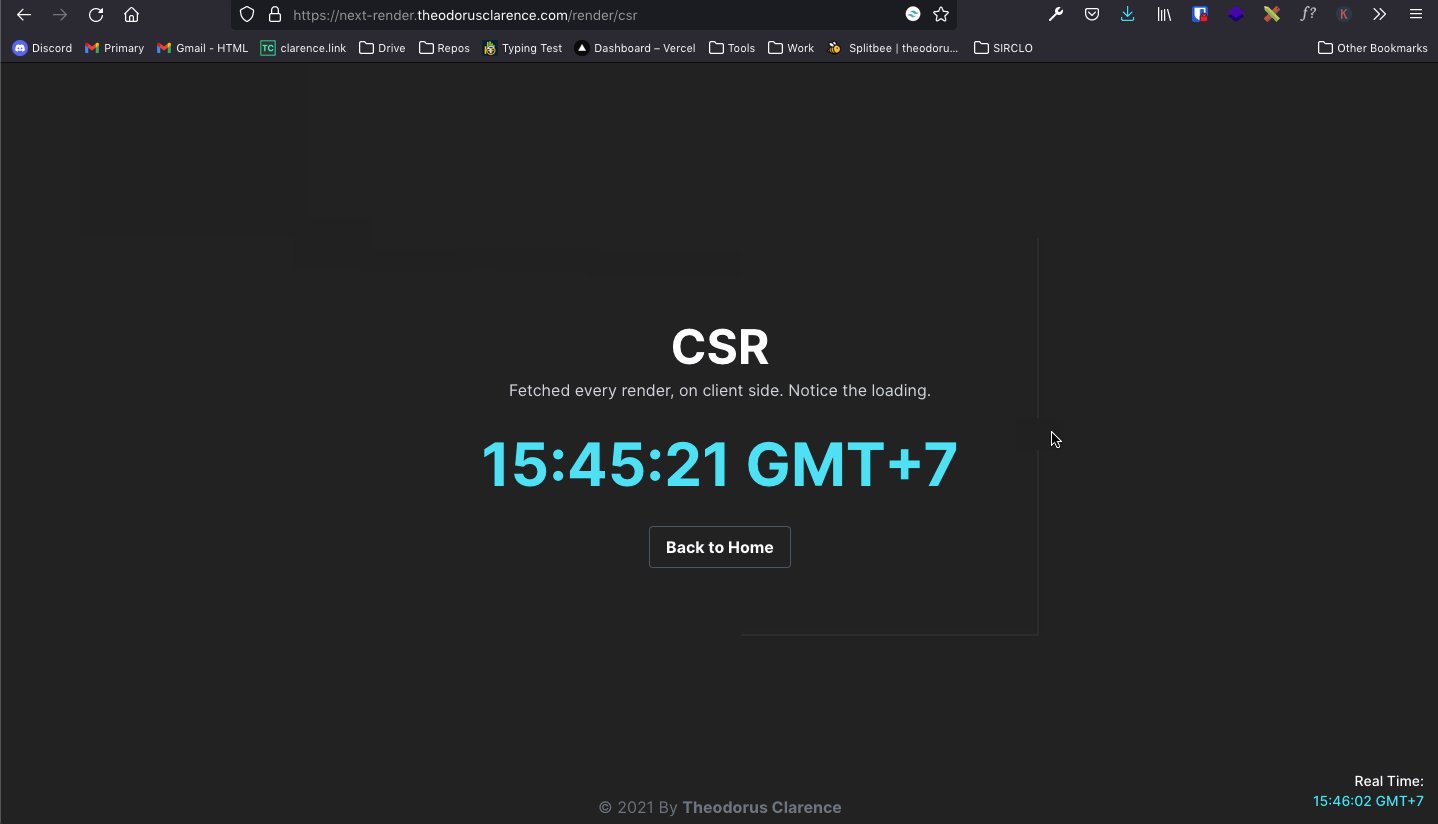
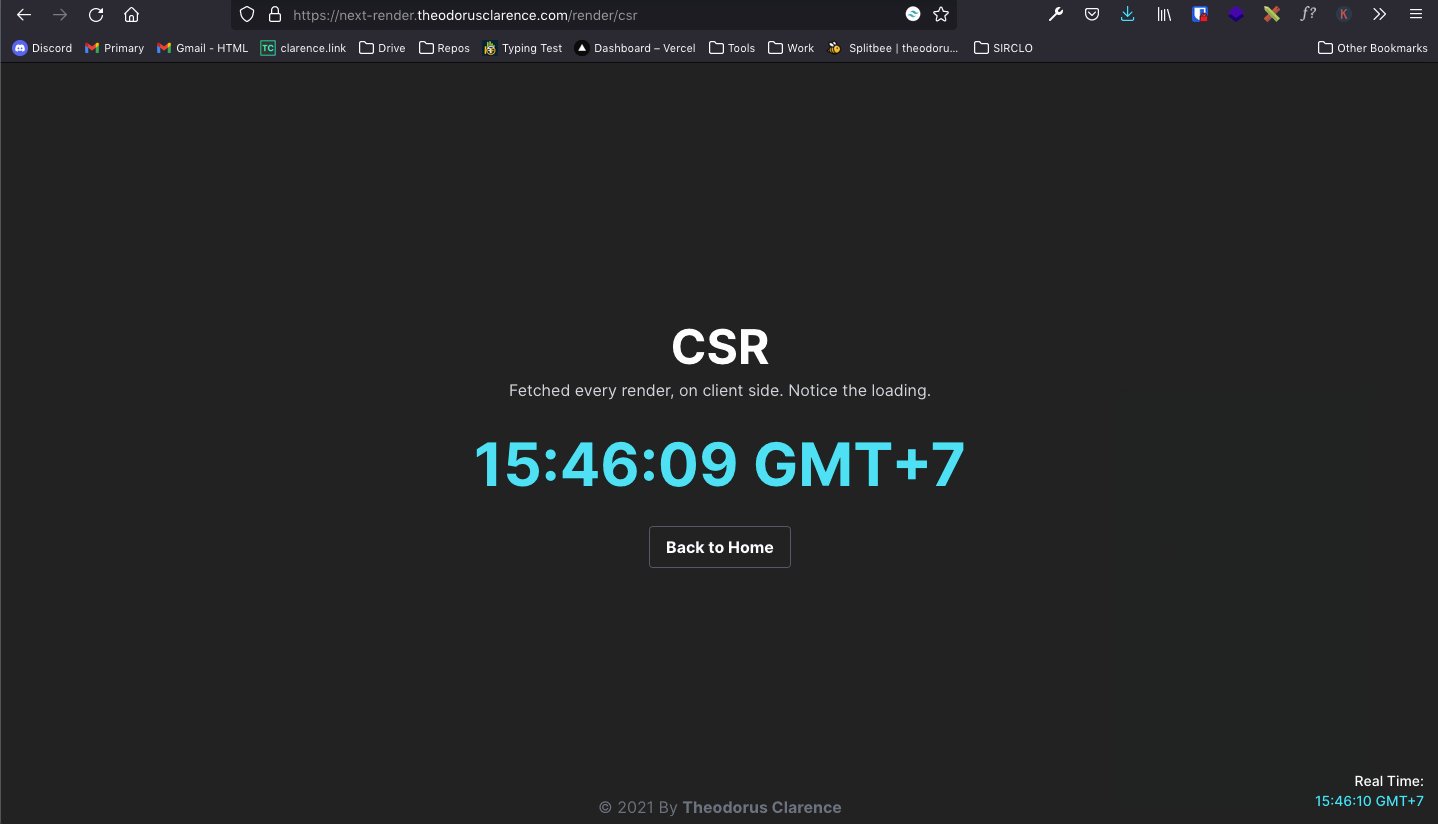
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 26 janeiro 2025


Fetching Data From an API in Next.js - Upmostly

NextJS Server Side Rendering Framework Guideline

Two Forms of Pre-rendering - Pre-rendering and Data Fetching

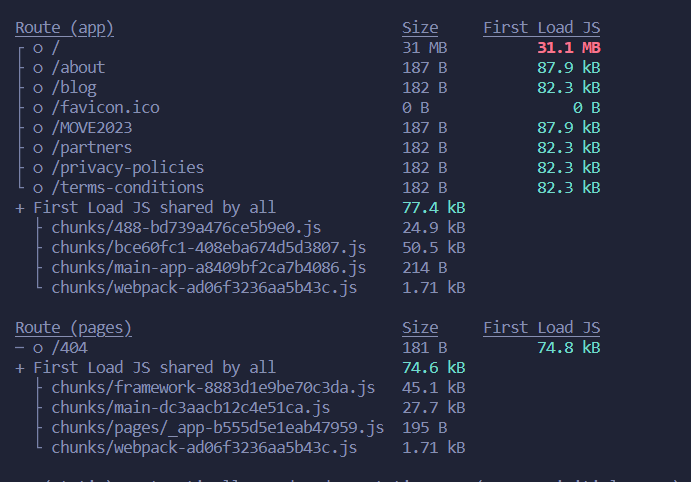
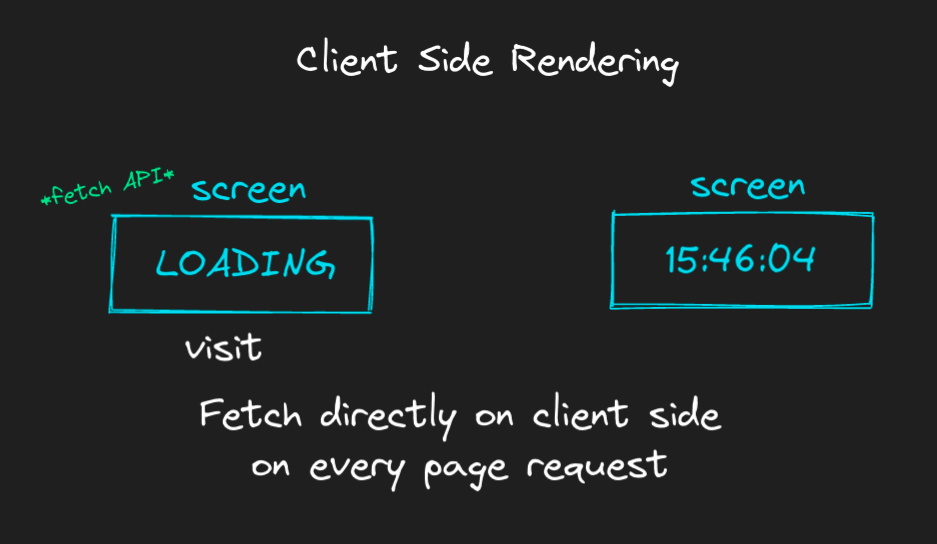
Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

Data fetching in Next.js — How To Use SWR

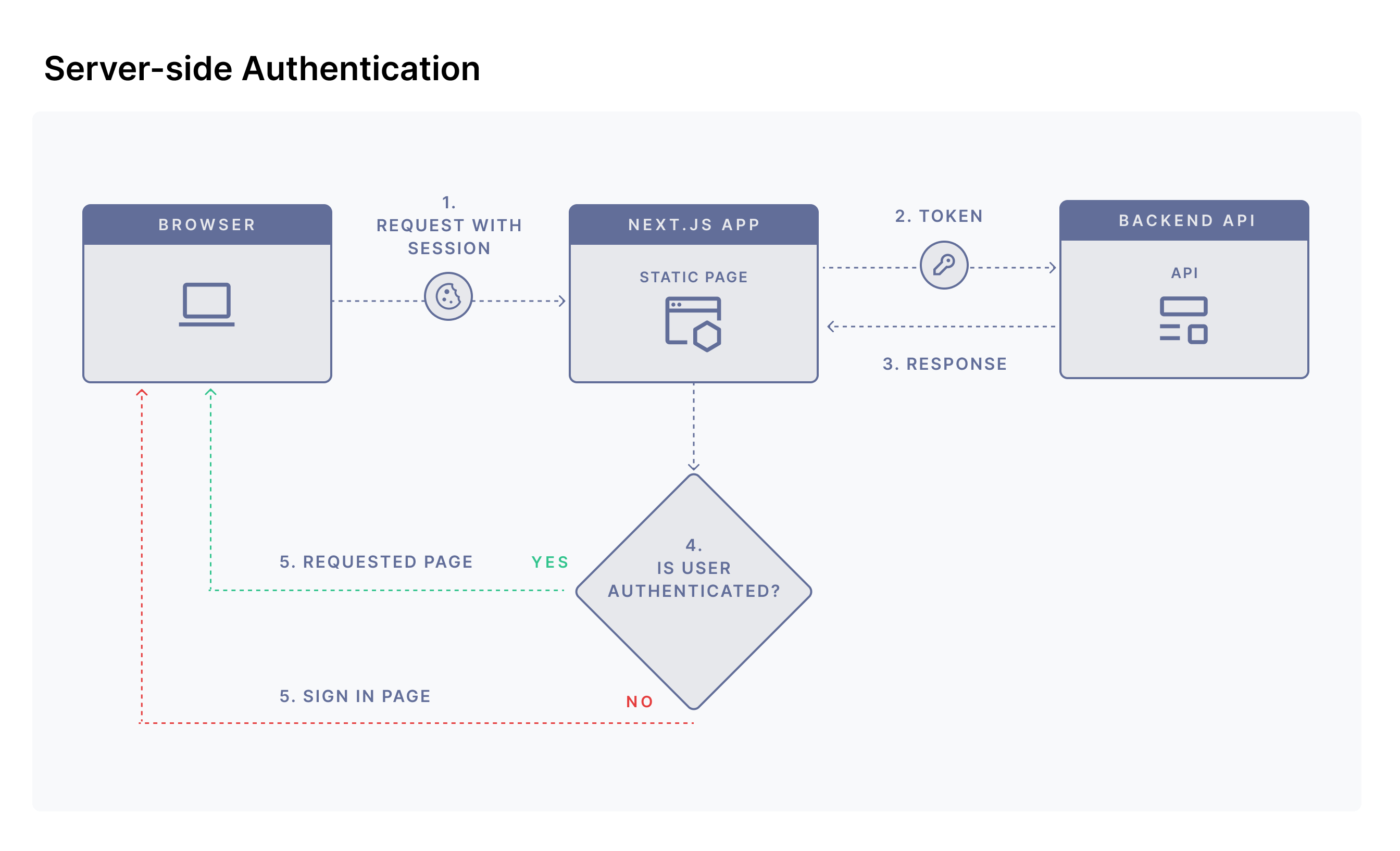
Authentication Patterns with Next.js

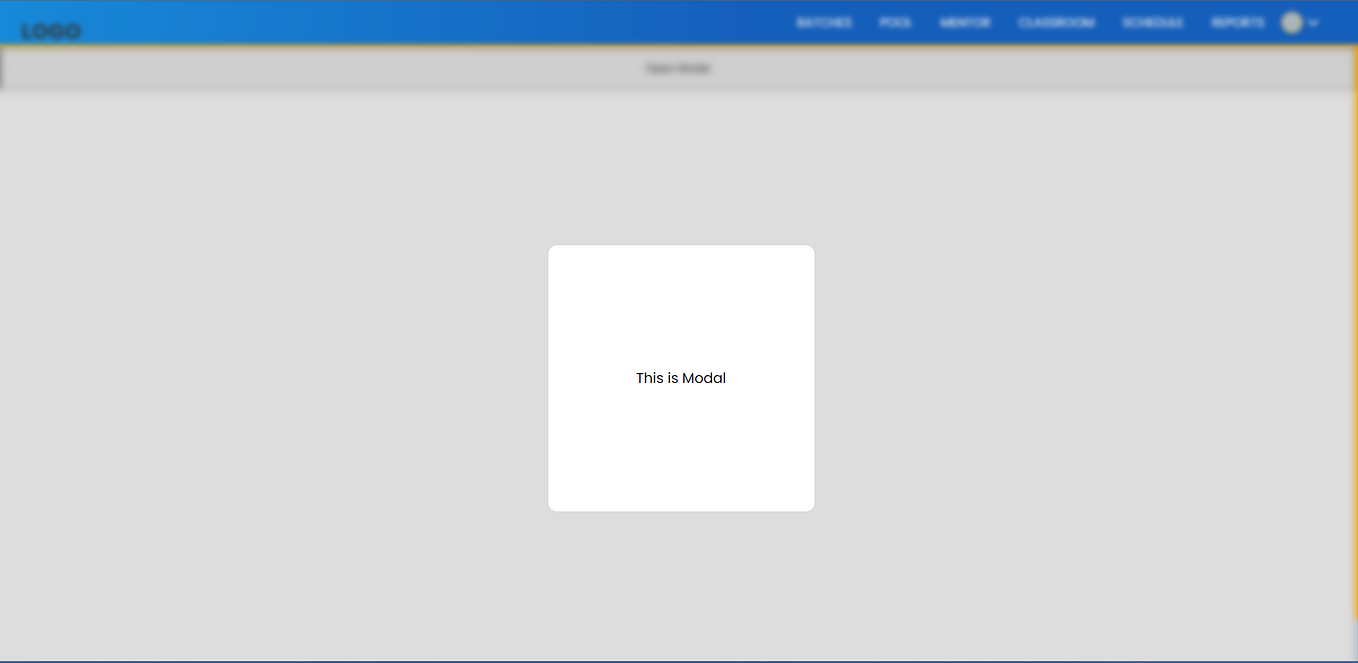
How to show loading icon and progress bar in next js (react js) when changing page routes?

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)
How to show a loader when navigating between pages in Next.js, by Adrian-Gabriel Manduc
Recomendado para você
-
 Loading GIF Examples26 janeiro 2025
Loading GIF Examples26 janeiro 2025 -
 Loading GIFs26 janeiro 2025
Loading GIFs26 janeiro 2025 -
 18 Reasons Everything On The Internet Should Be Treated Equally26 janeiro 2025
18 Reasons Everything On The Internet Should Be Treated Equally26 janeiro 2025 -
 loading circle icon loading gif, loading screen gif, loading video26 janeiro 2025
loading circle icon loading gif, loading screen gif, loading video26 janeiro 2025 -
 13,501 Loading Hands Lottie Animations - Free in JSON, LOTTIE, GIF26 janeiro 2025
13,501 Loading Hands Lottie Animations - Free in JSON, LOTTIE, GIF26 janeiro 2025 -
 Loading Spinner (GIF) on Behance26 janeiro 2025
Loading Spinner (GIF) on Behance26 janeiro 2025 -
 Move, loading, animated, gif icon - Download on Iconfinder26 janeiro 2025
Move, loading, animated, gif icon - Download on Iconfinder26 janeiro 2025 -
 Loading Gif Stock Video Footage for Free Download26 janeiro 2025
Loading Gif Stock Video Footage for Free Download26 janeiro 2025 -
 Png Blue Loader Gif Transparent PNG - 420x340 - Free Download on NicePNG26 janeiro 2025
Png Blue Loader Gif Transparent PNG - 420x340 - Free Download on NicePNG26 janeiro 2025 -
 loading-purple by ivanjasper esguerra - LottieFiles26 janeiro 2025
loading-purple by ivanjasper esguerra - LottieFiles26 janeiro 2025
você pode gostar
-
 Dr. STONE Tsukasa Shishio 1/9 Complete Figure Online Shop Exclusive26 janeiro 2025
Dr. STONE Tsukasa Shishio 1/9 Complete Figure Online Shop Exclusive26 janeiro 2025 -
 Fermento Em Pó Royal 100g26 janeiro 2025
Fermento Em Pó Royal 100g26 janeiro 2025 -
 Suzuki registra patente para nova Intruder 250 - MOTOO26 janeiro 2025
Suzuki registra patente para nova Intruder 250 - MOTOO26 janeiro 2025 -
Hindustan Times - On the occasion of #WorldChessDay, meet26 janeiro 2025
-
![Image - 891514], Avatar: The Last Airbender / The Legend of Korra](https://i.kym-cdn.com/photos/images/newsfeed/000/891/514/d39.png) Image - 891514], Avatar: The Last Airbender / The Legend of Korra26 janeiro 2025
Image - 891514], Avatar: The Last Airbender / The Legend of Korra26 janeiro 2025 -
 Reddit League of Legends: 21 Best Threads Every LOL Player Should Read26 janeiro 2025
Reddit League of Legends: 21 Best Threads Every LOL Player Should Read26 janeiro 2025 -
sonic 3 o filme 2023|Pesquisa do TikTok26 janeiro 2025
-
 Alexandra Botez: 40th Chess Olympiad26 janeiro 2025
Alexandra Botez: 40th Chess Olympiad26 janeiro 2025 -
 YU YU HAKUSHO Flexible Mousepad Group26 janeiro 2025
YU YU HAKUSHO Flexible Mousepad Group26 janeiro 2025 -
 2.067 fotografias e imagens de I Love You Frase Em Inglês - Getty Images26 janeiro 2025
2.067 fotografias e imagens de I Love You Frase Em Inglês - Getty Images26 janeiro 2025

