Setting Up an Angular SPA on Rails with Devise and Bootstrap
Por um escritor misterioso
Last updated 26 fevereiro 2025

Jesse Novotny provides a walkthrough for setting up an Angular single page app on Rails with Devise and Bootstrap.

Chapter 9. Building a single-page application with Angular: Foundations - Getting MEAN with Mongo, Express, Angular, and Node.js 2ED

RoR 101: Session 6

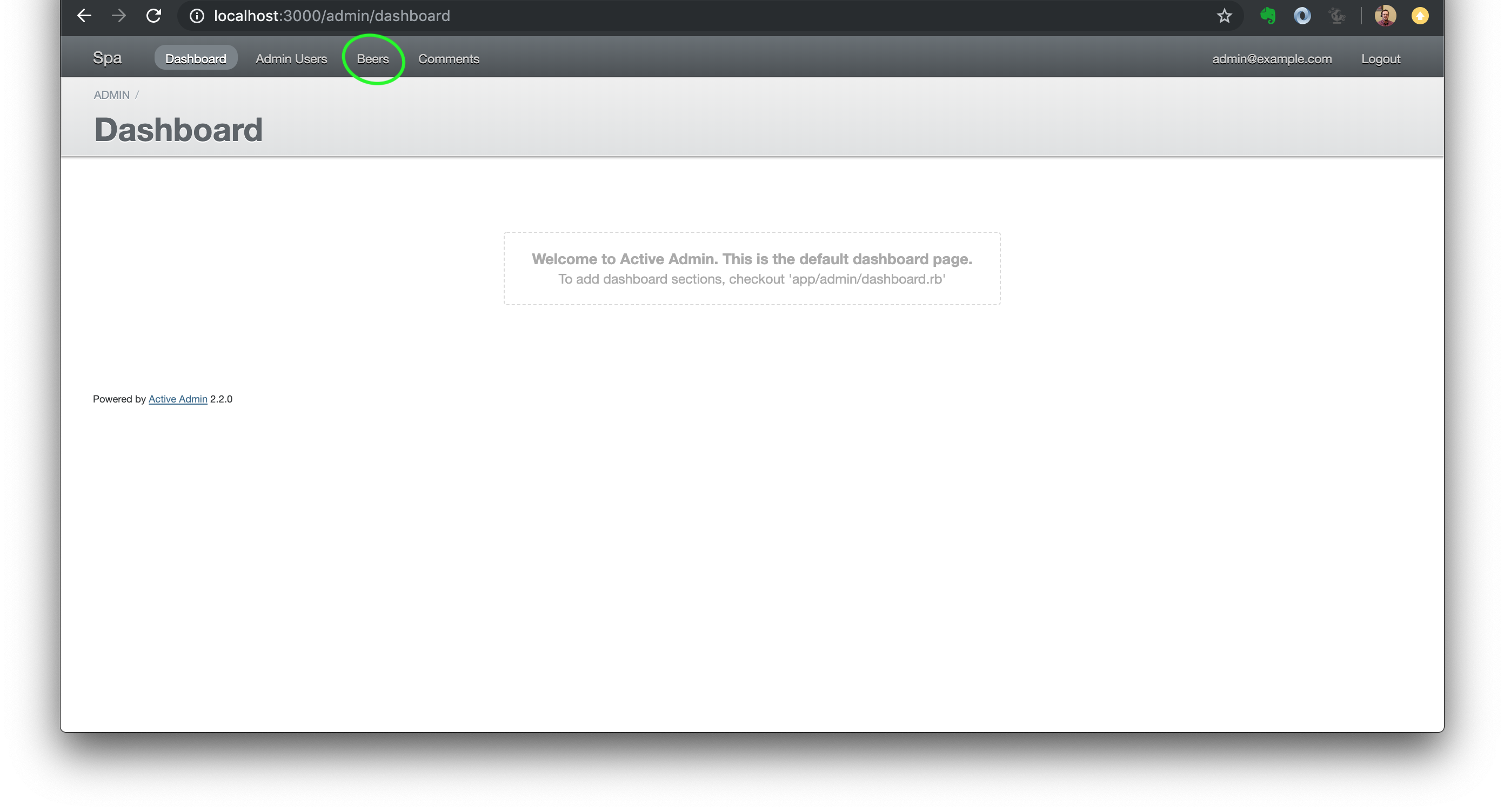
Rails SPA with Active Admin and Active Storage

Angular 2+ and Ruby on Rails user authentication, by A. Vatsaev

Rails SPA with Active Admin and Active Storage

Node.js Tutorial - Udemy Blog
GitHub - jessenovotny/angular-devise-demo: Getting started guide/walk-through for setting up an Angular SPA with Rails API using Devise gem for user authentication

10 Easy Steps to Connect Rails with AngularJS - Adrian Prieto

Implementing Devise (Rails) with Angular, by Michelle

Angular 2+ and Ruby on Rails user authentication, by A. Vatsaev

Rails SPA with Active Admin and Active Storage

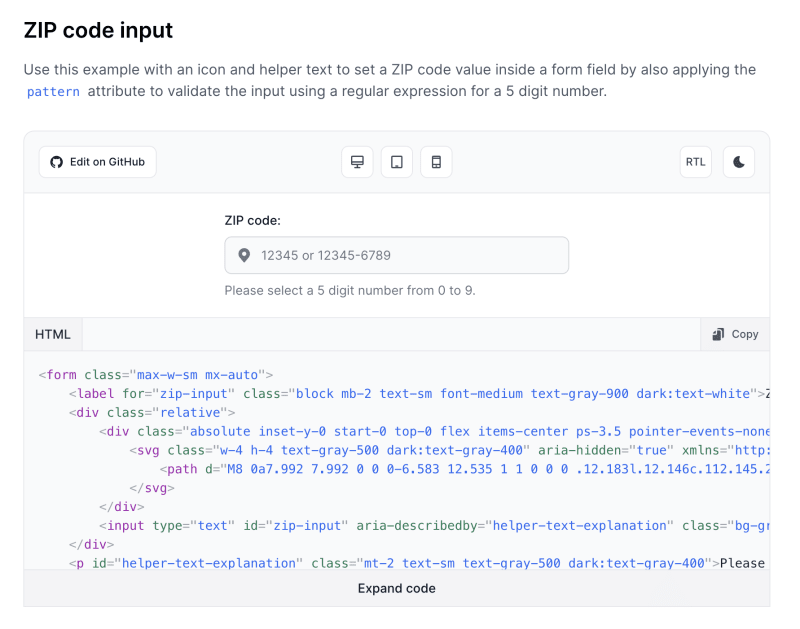
Angular Bootstrap Tutorial, Create Angular App with Bootstrap

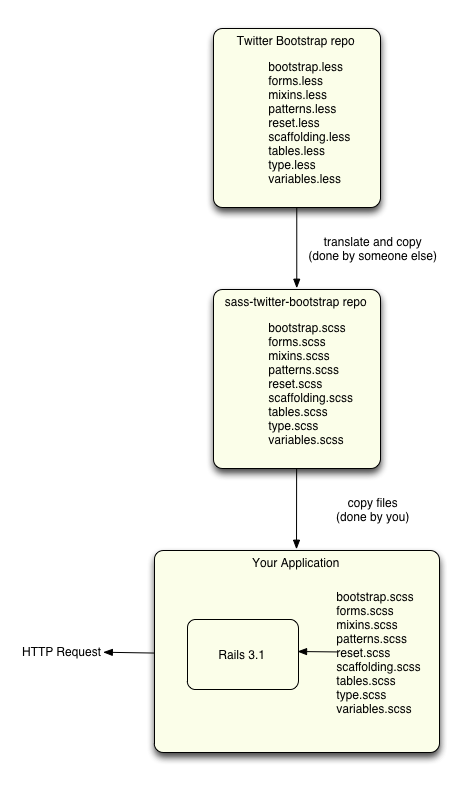
Twitter Bootstrap, Less, and Sass: Understanding Your Options for Rails 3.1 — SitePoint

Copass + Ruby on Rails = <3 - From Simplicity to Complexity
Recomendado para você
-
 rails with concrete sleepers vector illustration 490685 Vector Art26 fevereiro 2025
rails with concrete sleepers vector illustration 490685 Vector Art26 fevereiro 2025 -
 Rail Workers Want Tracks Publicly Owned. Is That So Radical?26 fevereiro 2025
Rail Workers Want Tracks Publicly Owned. Is That So Radical?26 fevereiro 2025 -
 StarTech.com 1U 19 inch Server Rack Rails - 24-36 inch Adjustable Depth - Universal 4 Post Rack Mount Rails - Network Equipment/Server/UPS Mounting26 fevereiro 2025
StarTech.com 1U 19 inch Server Rack Rails - 24-36 inch Adjustable Depth - Universal 4 Post Rack Mount Rails - Network Equipment/Server/UPS Mounting26 fevereiro 2025 -
 Linear Rails26 fevereiro 2025
Linear Rails26 fevereiro 2025 -
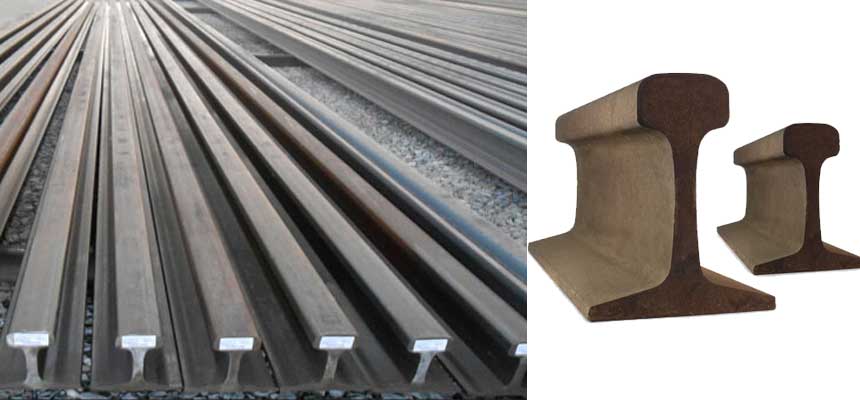
 Steel Rail Type Overview26 fevereiro 2025
Steel Rail Type Overview26 fevereiro 2025 -
 Microservices on rails26 fevereiro 2025
Microservices on rails26 fevereiro 2025 -
 Why Are Rails Shaped Like That?26 fevereiro 2025
Why Are Rails Shaped Like That?26 fevereiro 2025 -
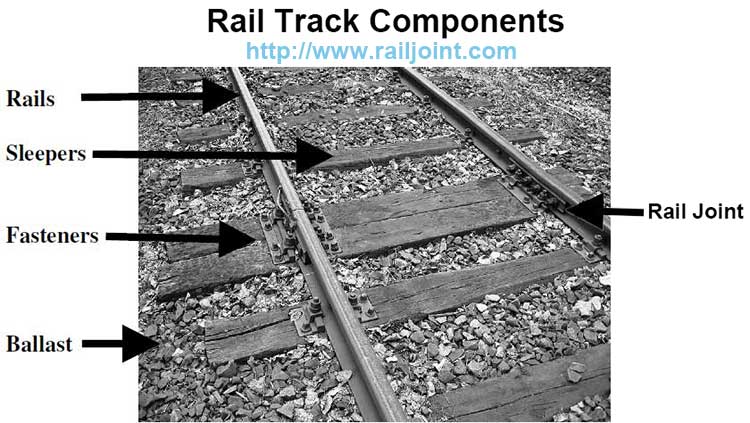
 Rail Track Components- Steel Rail, Rail joint, Fish Bolt, Railroad26 fevereiro 2025
Rail Track Components- Steel Rail, Rail joint, Fish Bolt, Railroad26 fevereiro 2025 -
 How to set up a Rails 7 project with React and Jest26 fevereiro 2025
How to set up a Rails 7 project with React and Jest26 fevereiro 2025 -
 Ruby on Rails pattern: Service Objects - DEV Community26 fevereiro 2025
Ruby on Rails pattern: Service Objects - DEV Community26 fevereiro 2025
você pode gostar
-
 Tati Gabrielle - Age, Family, Bio26 fevereiro 2025
Tati Gabrielle - Age, Family, Bio26 fevereiro 2025 -
 The Best Rap Songs of 201926 fevereiro 2025
The Best Rap Songs of 201926 fevereiro 2025 -
 Cookie Clicker #2 (PC)(Steam)(No Commentary)26 fevereiro 2025
Cookie Clicker #2 (PC)(Steam)(No Commentary)26 fevereiro 2025 -
 Wasteland And Sky: . . . And Between the Wasteland & Sky26 fevereiro 2025
Wasteland And Sky: . . . And Between the Wasteland & Sky26 fevereiro 2025 -
![Source] Lua Executor / Stealer](https://i.imgur.com/FmLXmCl.png) Source] Lua Executor / Stealer26 fevereiro 2025
Source] Lua Executor / Stealer26 fevereiro 2025 -
 Anime Wallpaper Best - APK Download for Android26 fevereiro 2025
Anime Wallpaper Best - APK Download for Android26 fevereiro 2025 -
 Read Tondemo Skill De Isekai Hourou Meshi: Sui No Daibouken Chapter 34 on Mangakakalot26 fevereiro 2025
Read Tondemo Skill De Isekai Hourou Meshi: Sui No Daibouken Chapter 34 on Mangakakalot26 fevereiro 2025 -
 Scholastic Logo History26 fevereiro 2025
Scholastic Logo History26 fevereiro 2025 -
 Backlog review: Doki Doki Literature Club! (PC)26 fevereiro 2025
Backlog review: Doki Doki Literature Club! (PC)26 fevereiro 2025 -
 /images/high/sad-spongebob-498-x-277-gif26 fevereiro 2025
/images/high/sad-spongebob-498-x-277-gif26 fevereiro 2025