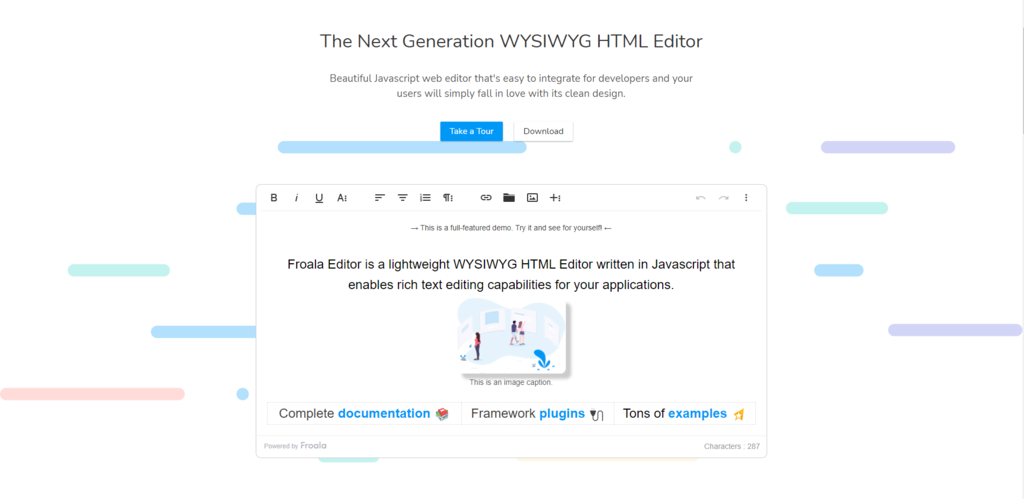
Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 06 março 2025

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

The Best HTML Editors to Use in 2024 – an Extensive Guide

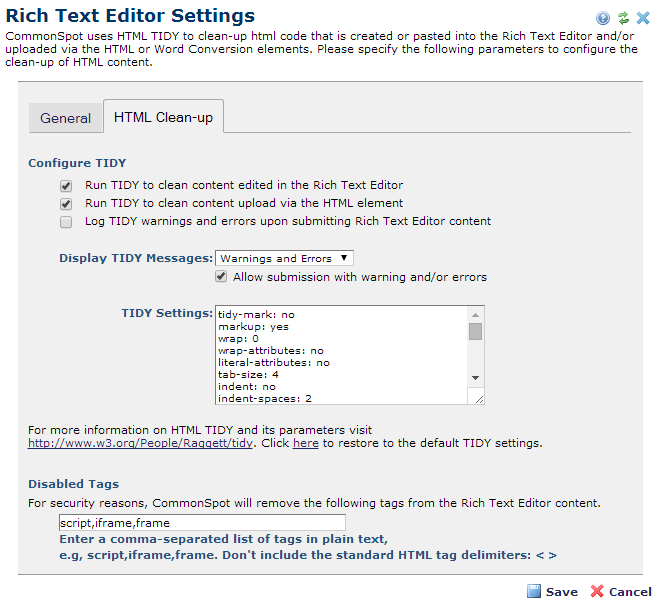
Rich Text Editor Settings

kolkov/angular-editor - npm

Shripal Soni on X: HTML Tip 💡 You may not know about this

ASP.NET RTE, Advanced HTML Markdown Editor

Latest Free WYSIWYG Editors In JavaScript - CSS Script

13 Best WYSIWYG HTML Editors for Your Site

New feature: Rich Media embeds in the Rich Text Editor - Webflow

What is rich text editor?
Rich text editor - School website service training and support

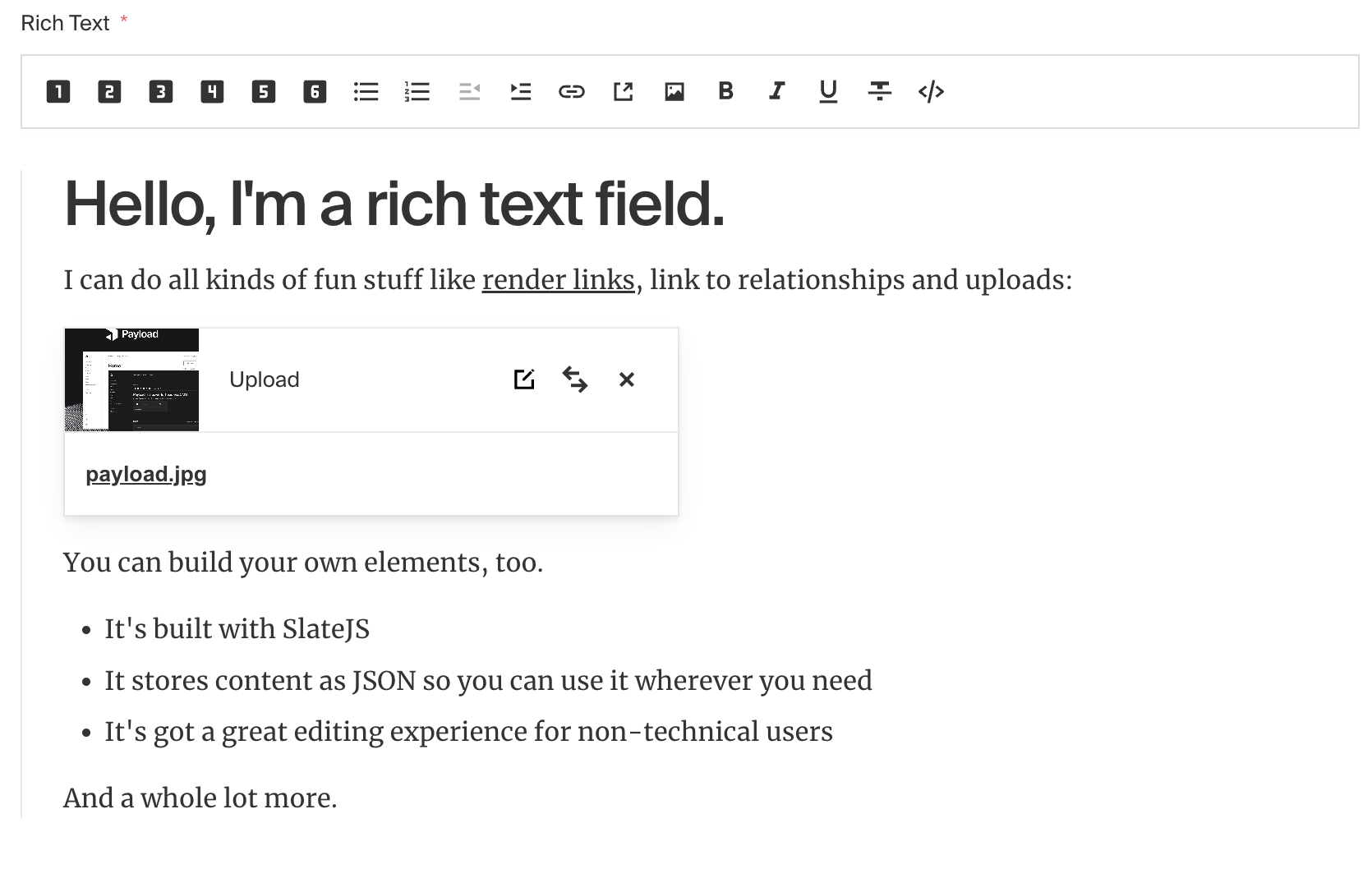
Rich Text Field, Documentation

WYSIWYG HTML Editor with Collaborative Rich Text Editing

Using Bubble's Rich Text Editor - Plugins - Bubble Forum

JavaScript Rich Text Editor, WYSIWYG editor in HTML5
Rich-Text-Editor (with html/source)
Recomendado para você
-
![FREE] PNG Text - MockoFUN 😎](https://www.mockofun.com/wp-content/uploads/2022/08/png-text.jpg) FREE] PNG Text - MockoFUN 😎06 março 2025
FREE] PNG Text - MockoFUN 😎06 março 2025 -
 Chapter 9. Text Management06 março 2025
Chapter 9. Text Management06 março 2025 -
 Plain Text Editor — Sindre Sorhus06 março 2025
Plain Text Editor — Sindre Sorhus06 março 2025 -
 Text Editor PNG Images, Text Editor Clipart Free Download06 março 2025
Text Editor PNG Images, Text Editor Clipart Free Download06 março 2025 -
 Copy Product naming Editing Name, text, logo png06 março 2025
Copy Product naming Editing Name, text, logo png06 março 2025 -
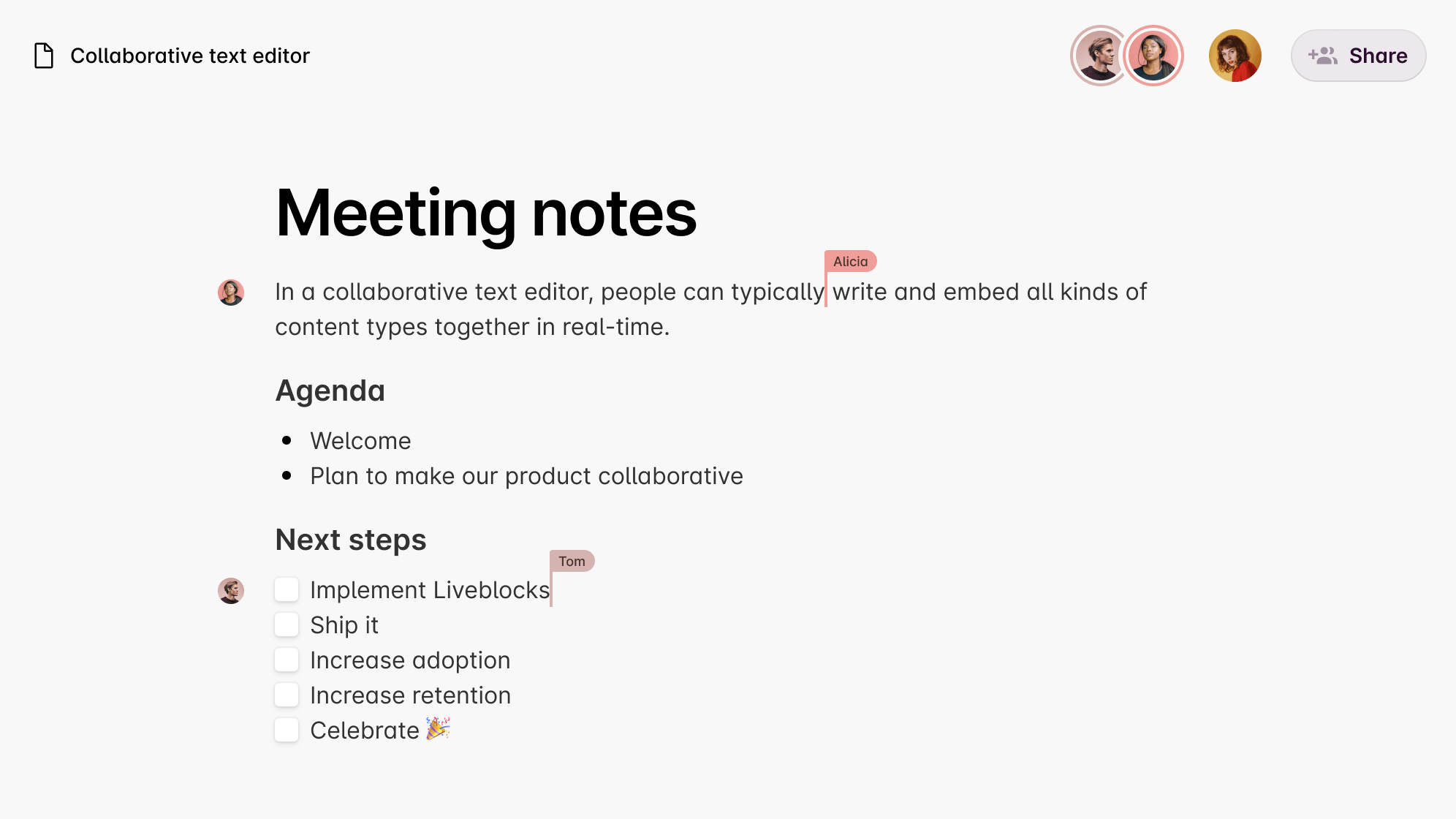
 Collaborative text editor06 março 2025
Collaborative text editor06 março 2025 -
 Advanced Editor Tools – WordPress plugin06 março 2025
Advanced Editor Tools – WordPress plugin06 março 2025 -
 The 15 Most Popular Text Editors for Developers06 março 2025
The 15 Most Popular Text Editors for Developers06 março 2025 -
 How to Find and Replace Text in PDF- WPS PDF Blog06 março 2025
How to Find and Replace Text in PDF- WPS PDF Blog06 março 2025 -
 13 Best Text Editors to Speed up Your Workflow06 março 2025
13 Best Text Editors to Speed up Your Workflow06 março 2025
você pode gostar
-
 How To Fast Travel Across Khazad-dûm In Return To Moria06 março 2025
How To Fast Travel Across Khazad-dûm In Return To Moria06 março 2025 -
10 Years of Attack on Titan Anime #attackontitan #shingekinokyojin06 março 2025
-
 Anyone have the goku drip hoodie just by itself? : r06 março 2025
Anyone have the goku drip hoodie just by itself? : r06 março 2025 -
 Relembre os principais pôsteres de The Vampire Diaries06 março 2025
Relembre os principais pôsteres de The Vampire Diaries06 março 2025 -
 Tipper Volvo FMX 540 8x4 RETARDER / FULL STEEL / BIG AXLES / BOX L06 março 2025
Tipper Volvo FMX 540 8x4 RETARDER / FULL STEEL / BIG AXLES / BOX L06 março 2025 -
 Newborn birth baby games APK + Mod for Android.06 março 2025
Newborn birth baby games APK + Mod for Android.06 março 2025 -
 BRUGGE, BELGIUM - AUGUST 22: Fans and supporters of Club Brugge06 março 2025
BRUGGE, BELGIUM - AUGUST 22: Fans and supporters of Club Brugge06 março 2025 -
 NERF ROBLOX ADOPT Me Bees Blaster 8+ Toy WithCode To Unlock In06 março 2025
NERF ROBLOX ADOPT Me Bees Blaster 8+ Toy WithCode To Unlock In06 março 2025 -
 SCP 007 - Abdominal Planet Scp, Foundation, Abdominal06 março 2025
SCP 007 - Abdominal Planet Scp, Foundation, Abdominal06 março 2025 -
 Pokemon Platinum :: Full Walkthrough06 março 2025
Pokemon Platinum :: Full Walkthrough06 março 2025
